Pro Widget
Elementor Source Code Widget
Freely display source code using our premium widget that comes with 8 different themes, copy button, code box & more. Now freely add WordPress source code to your tutorials, docs, and share it with others.


The Perfect Source Code Widget for Documentation & Tutorials
One Widget for Displaying Code of 35+ Programming Languages
Easily display and share your code snippets in a trendy layout. Choose from 35+ programming languages & display in beautiful layouts.

Language Types
Display Your WordPress Website Code in Beautiful Themes
Delight visitors with clear source code visibility in your technical documentation or blogs by placing code in elegant prebuilt themes.
-

Option 01
<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>Lorem ipsum dolor sit amet, </p>
</body>
</html>

Theme 01 : The Default
A clear layout to showcase your code using our premium Elementor source code widget. You can add copy to clipboard button to elevate experience.
Theme 02 : The Coy
A beautiful layout for displaying your code snippets to viewers. It comes with a solid bar touch for higher visibility & you can style it too.
-

Option 02
<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>Lorem ipsum dolor sit amet, </p>
</body>
</html>

-

Option 03
<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>Lorem ipsum dolor sit amet, </p>
</body>
</html>

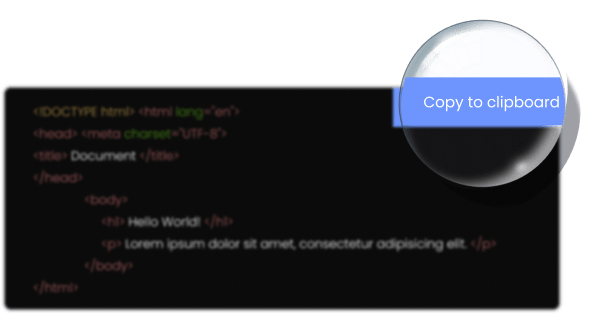
Theme 03 : The Dark
Going for something strong and bold? Use our dark source code theme to make your code easily visible for documentation viewers.
Toggle the Copy to Clipboard Button to Facilitate Users
Make your code snippets easily copyable by adding a customized copy to clipboard button to your source code widget.
Enable or Disable The Copy Button
If you want to facilitate users to easily copy your code snippet then you can enable the copy button and style it as you like.

<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>
Lorem ipsum dolor sit am
</p>
</body>
</html>

Customize The Text of Your Button & Set Response
Our intuitive Elementor source code widget lets you customize button text, background color &
text color as per your choice.
The Most Popular Source Code Widget for Elementor
Share your code and get feedback in the most exciting way using our premium widget. It comes with 35+ programming languages support and 8+ layouts.
Fully Responsive Widget for Your Product Documentation
Escape the traditional code-sharing methods and present them in beautiful code snippets using our premium Elementor widget.
-
Simple drag’n’drop widget
-
Unique code copy option
-
Fully responsive widget
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
Document
</title>
</head>
<body>
<h1>
Hello World!
</h1>
<p>
Lorem ipsum dolor sit amet, consectetur
adipisicing elit.
</p>
</body>
</html>
Our Blogs
Discover The Latest From Xpro Elementor Blogs

7 Best Image Scroll Widget For Elementor – [Tested & Compared]
If you are looking for the best image scroll widget for elementor to showcase stunning landscapes, designs, templates, portfolios, product images, or long web...
Read More