Pro Widget
Elementor One Page Navigation Widget


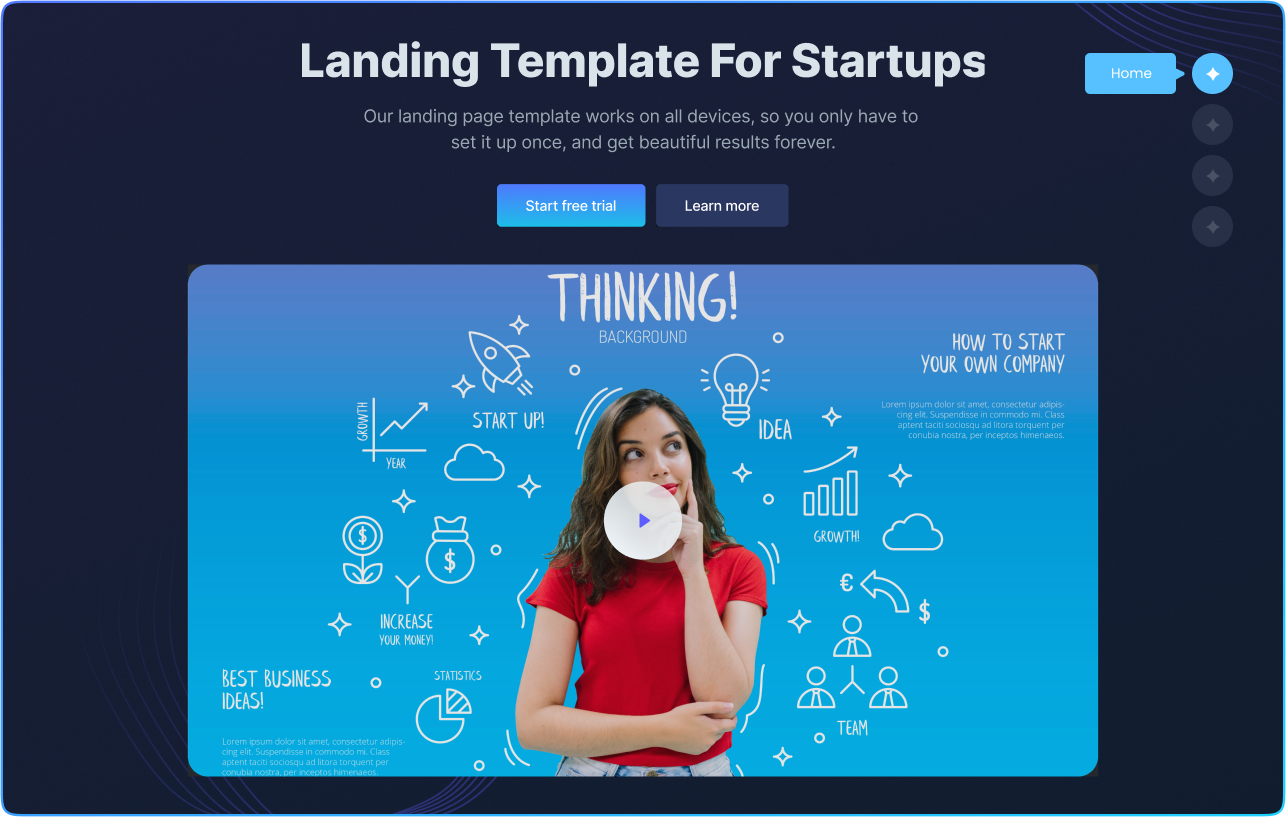
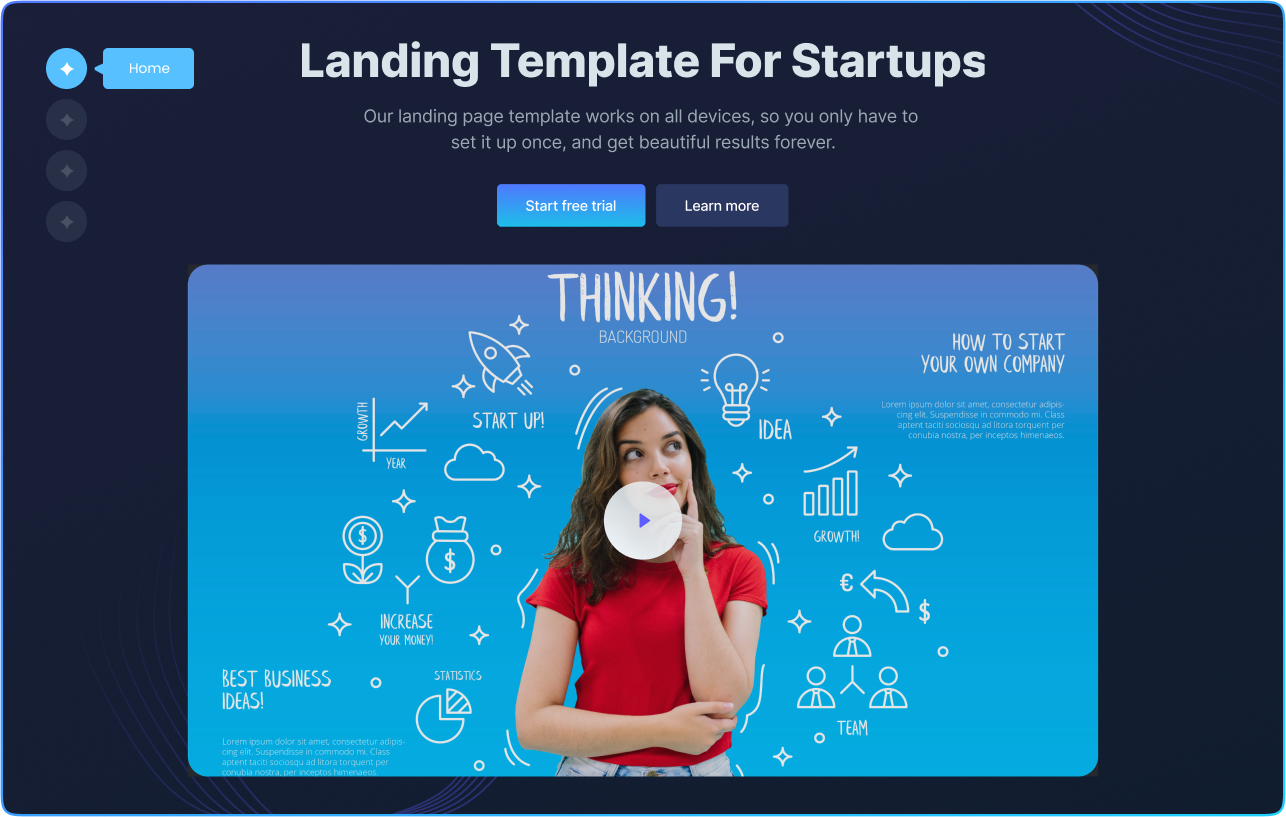
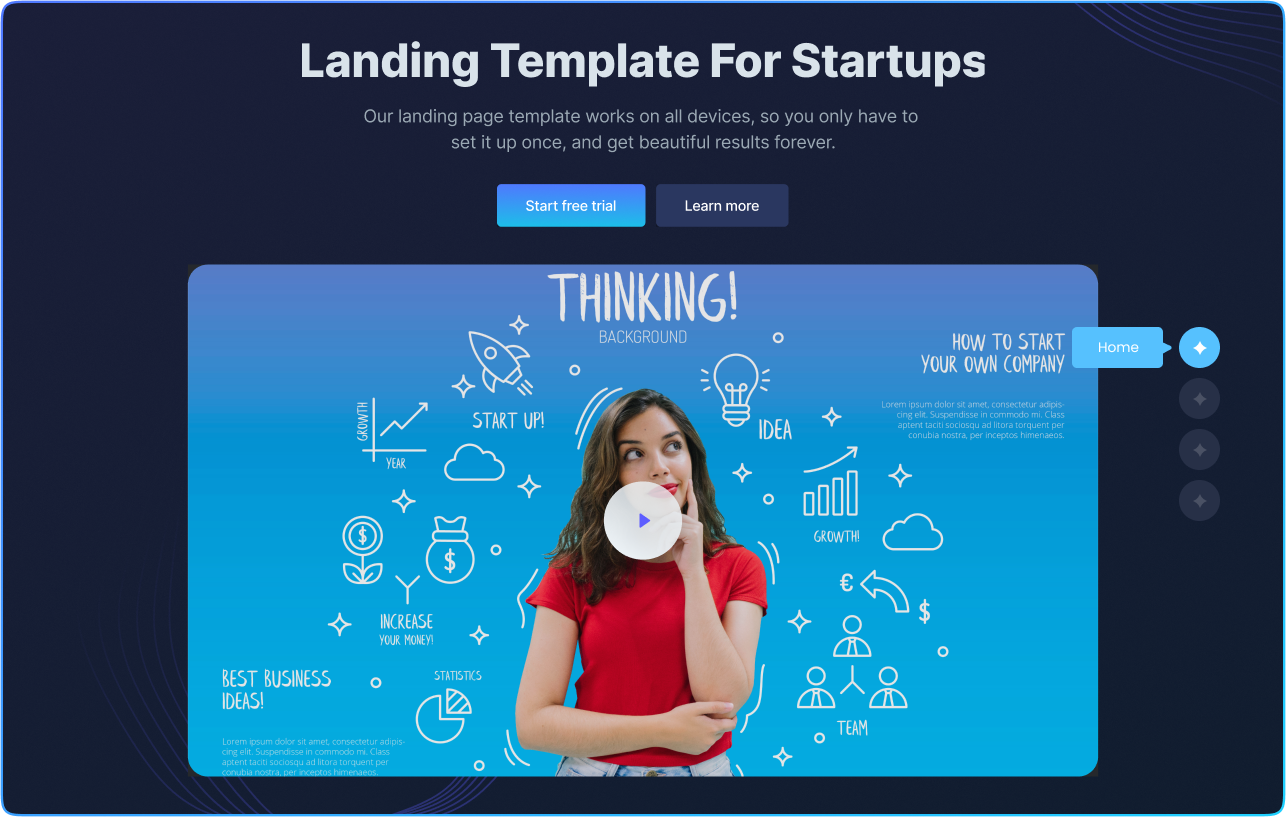
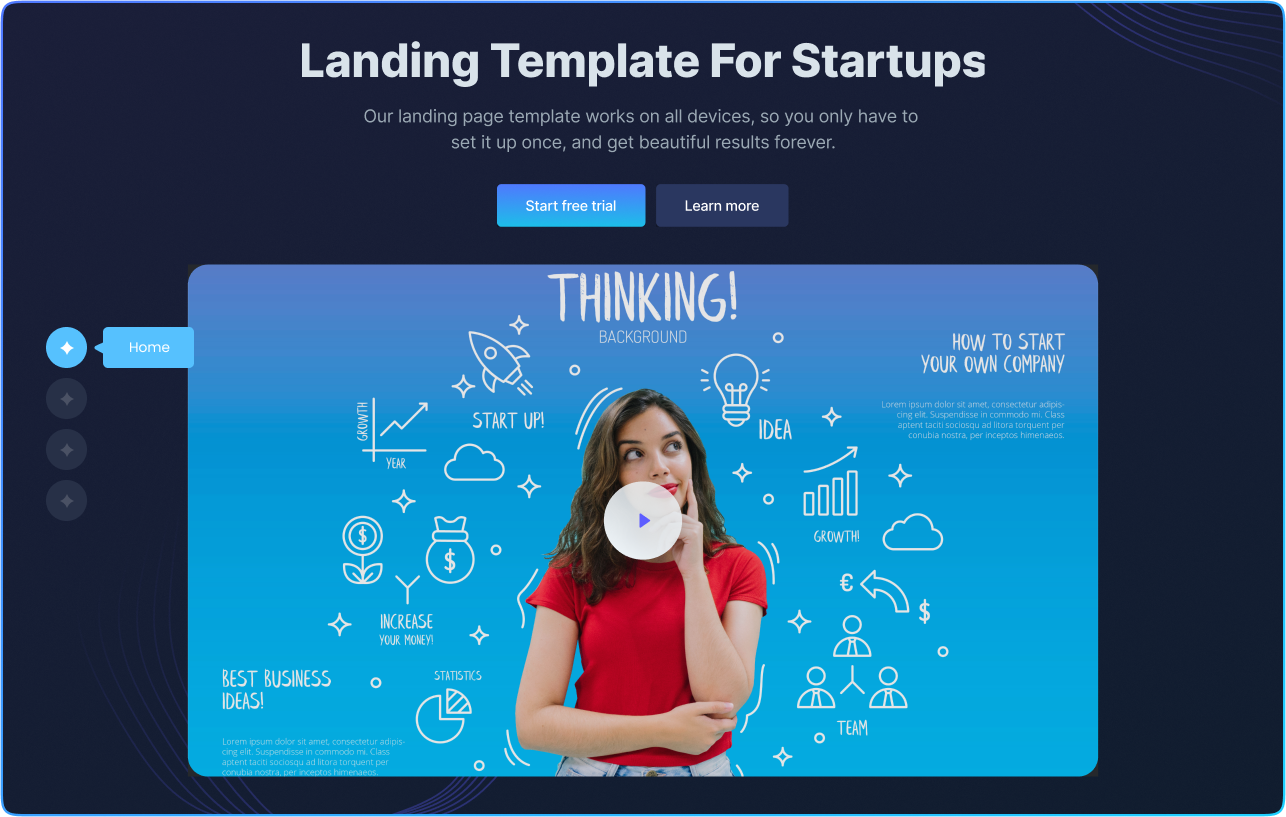
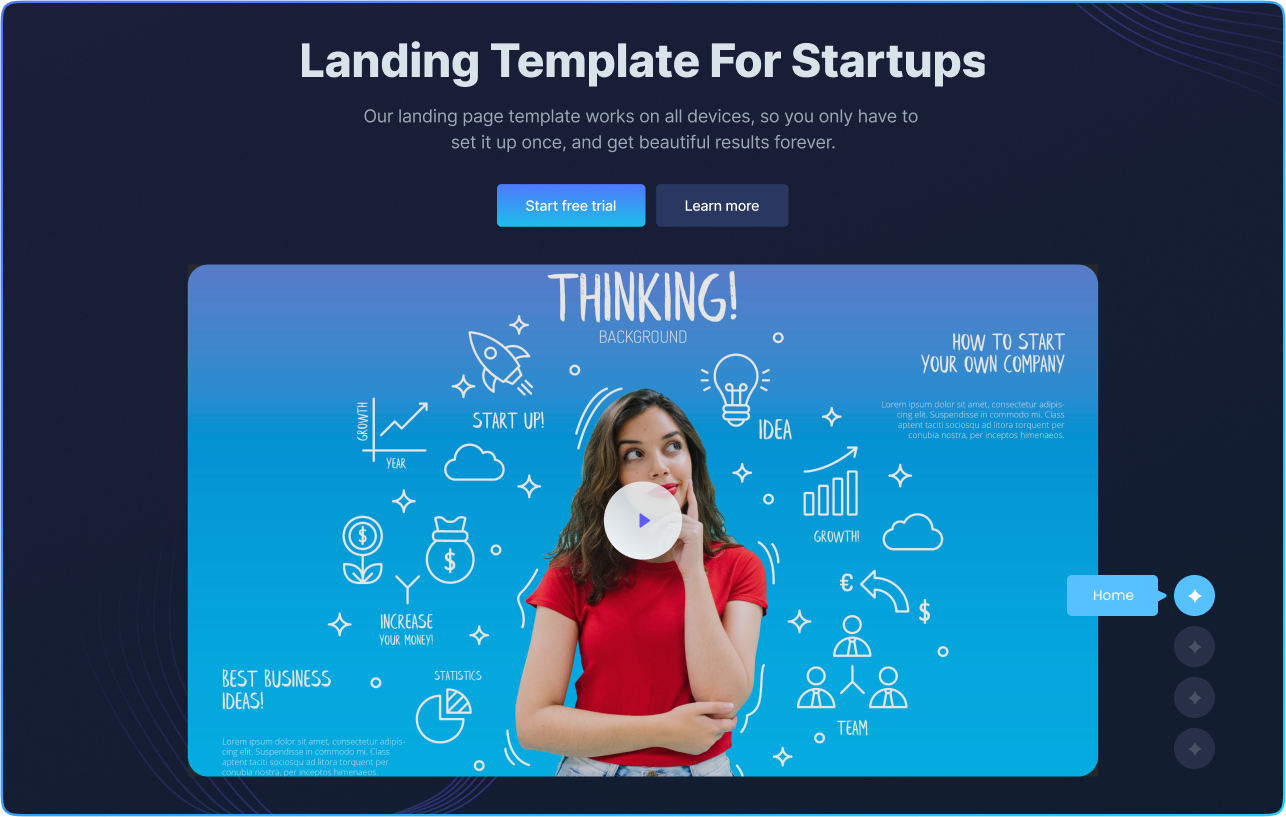
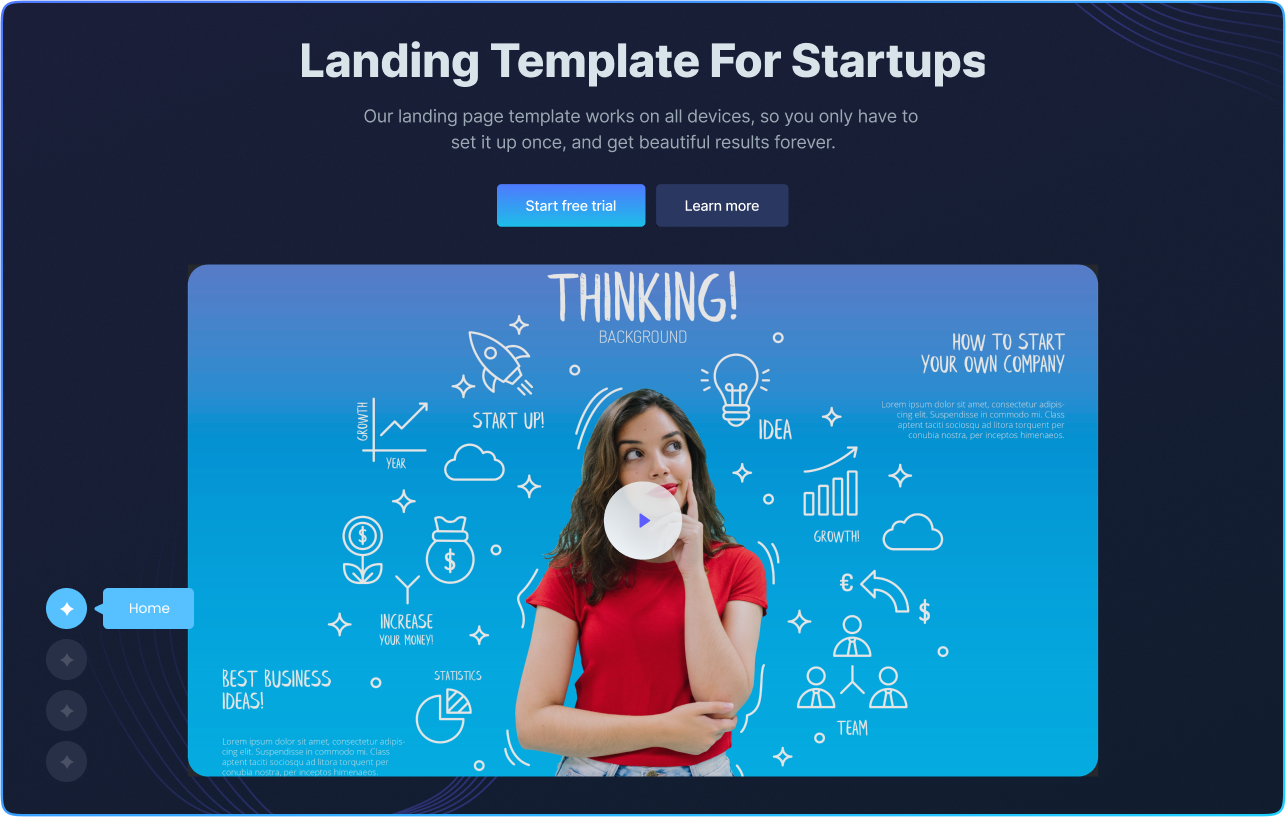
Set Any Position From Multiple Options Available
Set up smooth navigation for visitors within the different sections of the same page. Choose where you want your navigation to be displayed on the webpage.






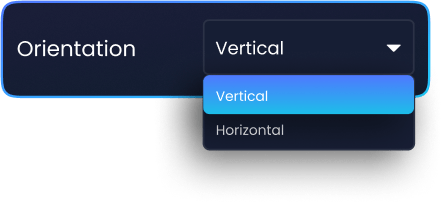
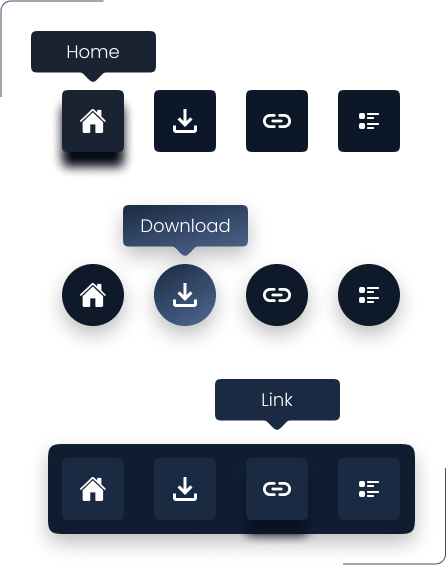
Adjust Orientation Style Of Page Navigation





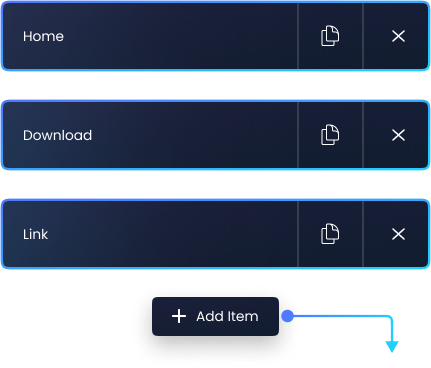
Add As many Items As Required In Nav Items List
Want to help your visitors navigate easily & improve user experience? Insert as many navigation items as you want. You have the freedom to choose icons from the library or add custom SVG to make your website stand out.
Customize Properties Of Navigation Bar And Tooltip
-
Control the scroll speed with custom transition duration.
-
Customize scroll height to fit with the viewport.
-
Custom background type, colors & typography. & more
-
Adjust normal, hover, and active icon colors.
-
Modify box shadows.
-
And Much More!

Get Help From Our General Knowledge Base
How do I create a one page navigation menu in Elementor?
You can easily create one page navigation menu in elementor using one page navigation widget. Start by editing the page in Elementor> drag’n’drop the widget > Customize the navigation items > Configure the transition duration and scroll height > Save and publish your changes. In case, you need a more detailed guide, visit our documentation on how to install one page navigation for elementor.
How do I navigate to a section of a page in Elementor?
You can add navigation to different sections of the same page using the one page navigation widget in elementor. It allows you to scroll directly onto the desired section of the page.
How to link to a specific part of a page using one page navigation in Elementor?
To link your navigation items to the specific section of your webpage, you need to add a custom CSS ID to that section. Make sure both the navigation item and section have similar IDs.
Can I customize the appearance of the One Page Navigation widget?
Yes, the Elementor One Page Navigation Widget offers various customization options. You can customize the menu items, such as text, colors, and icons, to match your website's design. Additionally, you can enable a tooltip and style it with custom colors and backgrounds. Moreover, you can adjust the spacing, and apply hover effects for scroll transitions.
From where I can get the one page navigation widget?
You can get the one page navigation widget from the Xpro elementor addons premium pack at the most flexible price with multiple pro widgets and extensions.
Our Blogs
Discover The Latest From Xpro Elementor Blogs

7 Best Image Scroll Widget For Elementor – [Tested & Compared]
If you are looking for the best image scroll widget for elementor to showcase stunning landscapes, designs, templates, portfolios, product images, or long web...
Read More