Pro Widget
Elementor Modal Popup Widget
Engage your site visitors with stunning Elementor popups. Convert leads on the spot with dynamic content, styling & more.

Exit Intent Popup
Advanced & Unique Widgets
Discover All







Make Dynamic Popups with Advanced Layouts
Use any Elementor widget to design your popups & show them up on multiple triggers.
-

Layout 1
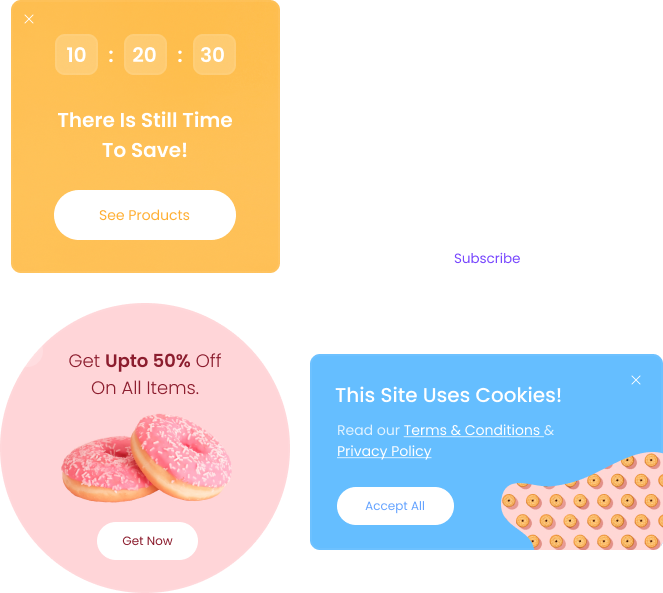
Setup a Timer for Popup To Display In Splash Screen
Delight your site visitors with exciting popups. Trigger them at a specific time to collect useful data.
-

Layout 2
Set A Popup To Display On Exit Intent
Make visitors stick to your content by adding an exit intent popup & present your offers.
-

Layout 3
Display Dynamic Content & Make Unique Popups
Use our Elementor modal pop widget to create stylish popups with any dynamic content.
-

Layout 4
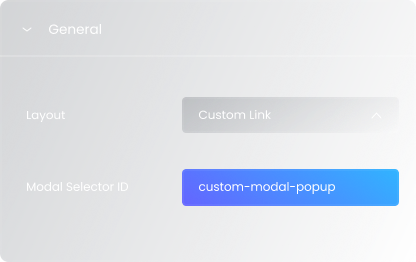
Dynamically Call Elementor Modal Popup Using Custom Link
Design Any Type Of Popup
Design popups that open once the page loads, on exit, inactive time, page scroll progress & more.


Give It A Unique Modal Selector ID
Add a custom link to showcase your popup anywhere on your WordPress website.
Link That Popup ID To Any Element
Simply link your Modal popup for Elementor to any button & trigger it once the user clicks on it.

Use Multiple Dynamic Triggers To Display Any Elementor Popup
Trigger your Elementor modal popup on any attractive content types & make visitors fall in love with your popups.

Use Video To Trigger Popups
Use Button To Trigger Popups

Use Image To Trigger Popups
Make Any Popup You Can Imaging using Dynamic Content
Use any Elementor widget to create stunning popups for subscriptions, promotions, lead generation, offers & more
Build Any Popup Possible Gallery Images, Subscription Forms, Promotion Banner, Special Discounts, Lead Generation, Contact Forms Using Any Widget
Use Dynamic Triggers To Close Your Elementor Popup
Close Popup By Pressing Escape Button
This Site Uses Cookies!
It is a long established fact that a reader will
be discracted by the content.
Close Popup By Clicking On Overlay
Increse Your Sale Upto 70% See How We Can Make It Happen In No Time.
It is a long established fact that a reader will
be discracted by the content.
Close Popup By Clicking Close Button
- 0
- 0
- 0
- 0
Limited Time Offer!
It is a long established fact that a reader will
be discracted by the content.
Unique Customization & Styling Options for WordPress Popups
Instantly grab the attention of visitors by adding exciting entrance animation, unique triggers & more.
Popup Entrance Animations
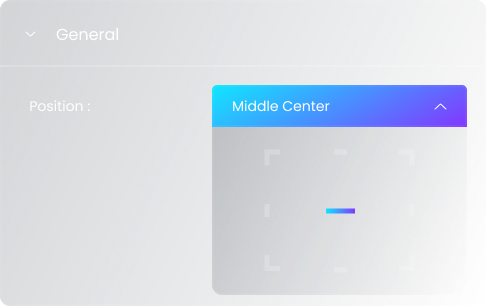
Set Popup Position Anywhere on The Screen
Use our premium modal popup for Elementor & showcase your popup just the way you want.


Set Overlay On Popup Background
Create eye-catchy popups by adding exciting overlay color & box shadow.
Advanced Styling for Popup Toggle & Close Buttons
Upload Custom Icons for Toggle & Close
Add any icon of your choice or choose from our premium line icons library & style them as you want.

Stylize Toggle & Close Button To Match Your Design
Add catchy gradient background to your buttons for normal & hover mode. You can also add border & box shadow.
Get Help From Our General Knowledge Base
Can I have more than one popup on the same page?
Yes, Elementor allows you to create and display multiple popups with different trigger types on the same page, but it's important to note that having too many popups can potentially annoy visitors, leading them to leave your site without taking any action.
How to open the popup on Exit Intent in Elementor?
- Create a popup using Xpro Popup Builder for Elementor.
- Set the trigger type to "Exit Intent" from the drop-down menu within the Xpro popup Builder to display it when users try to leave the page.
How do I create a popup in Elementor?
To create a popup in Elementor,
- Install and activate the Xpro elementor addons premium pack to design and configure your popups with various triggers and conditions.
- Open the Elementor editor on the page where you want to add the popup.
- Find and drag the Xpro Modal Popup widget onto your desired location on the page
- Click on the button that appears on the page (representing the popup trigger).
- Click the Edit icon within the popup box.
- This will open a separate Elementor editor window where you can design the popup content using any Elementor widgets and features.
- Customize the content as needed, including text, images, forms, etc.
- Access the widget settings panel in the main Elementor editor.
- Customize the following aspects:
- Popup Title: Set a descriptive title for easy identification.
- Content Layout: Choose between lightbox or inline popup styles.
- Animation: Select the desired animation effect for opening and closing the popup.
- Trigger: Decide how the popup will be triggered (e.g., on click, page load, exit intent, etc)
- Close Button: Customize the appearance and behavior of the close button.
- Overlay: Adjust the overlay color, opacity, and close behavior.
For more details, you can check out our guide on how to create a popup in Elementor.
How can I set a popup to open automatically?
Within the Xpro Modal Popup Widget, select "default" as the trigger type from the drop-down menu. With the ‘default’ trigger type, a popup will display automatically when the page loads.
Our Blogs
Discover The Latest From Xpro Elementor Blogs

7 Best Image Scroll Widget For Elementor – [Tested & Compared]
If you are looking for the best image scroll widget for elementor to showcase stunning landscapes, designs, templates, portfolios, product images, or long web...
Read More