Free Widget
Hotspot Widget For Elementor
With the Elementor Image Hotspot widget, you can quickly add clickable hotspots to your images, making them interactive and fun for visitors to explore.

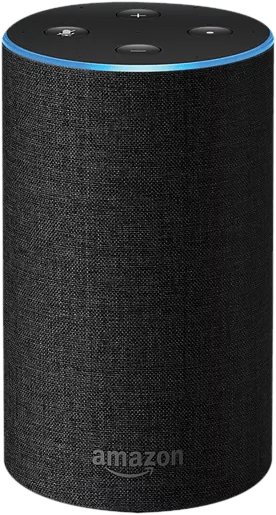
Ambient Light
IO Buttons
Speaker Grill
Charging Stand
Make images interactive with the Hotspots
Add one or more hotspots highlighting your product's useful features and benefits.
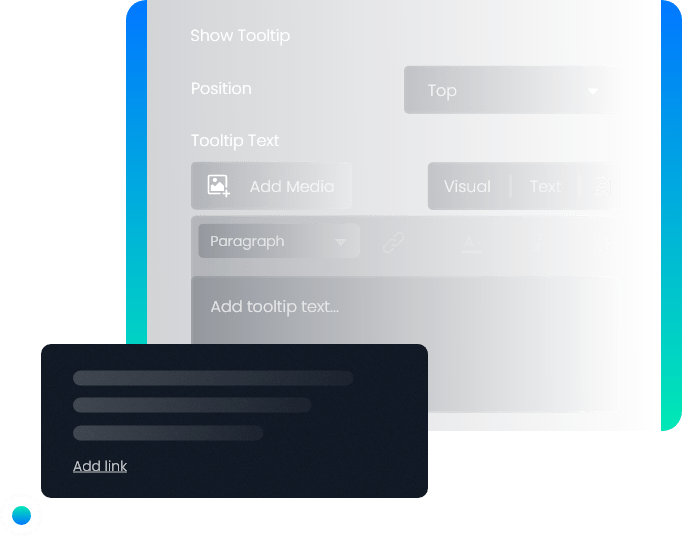
Design Advanced Tooltip with Image Hotspots
Add tooltip text and even show or hide the tooltip with a toggle. Style hotspots according to your website design.

Make Interactive Product Showcases

Selfie Camera
12 MP, f/2.2, 23mm (wide), 1/3.6"
Screen
Super Retina XDR OLED, HDR10
Battery
Li-Ion 3687 mAh, non-removable
Main Canera
12 MP, f/1.6, 26mm (wide), 1.7µm, dual pixel PDAF, sensor-shift OIS

Add Map Hotspots Using Xpro Elementor Hotspot widget
Highlight or tag locations using these map hotspots so visitors can easily reach out to you.
Add Any Icons & Images You Want
Add your favorite icons and images to personalize the user experience.
Present Products In a Creative Way
Entice visitors to buy your products by adding customized and attractive hotspot widget.

Sofa Set
2 Seater Blue F/2.2, 23mm (wide), 1/3.6"

Table Seat
Round Soft Seat With Wooden Frame

Lights
Wood Frame Warm Light Hanging Lamps

Side Table
Wooden Side Table With 2 Drawers



Make Hero Products More Engaging & Interactive
Showcase features in Image Hotspots and link them to detail pages.
Advanced Position & On Click Tooltip

Display Features In A Creative Way
Make your content more communicative by creating a virtual tour for your online store using Elementor Hotspot widget.

Powertrain
All-new Revolution
Customization
Make It Your Own
Exhaust
High Mount Exhaust
Chassis
Dual Purpose Power
Get Help From Our General Knowledge Base
What is an image hotspot widget?
The hotspot widget helps you to make your website images interactive. You can add multiple hotspots to a single image by using our FREE Xpro Elementor hotspot widget. Showcase infographics, add links to detail pages, and highlight location pinpoints.
Enjoy our Premium Elementor Addons to add extra functionality to your website.
Why you should use the hotspot widget?
The Elementor hotspot widget transforms static images of your web page into creative ones. Apply the FREE Xpro Elementor hotspot widget to an image, add a tooltip, images, icons, and links. Showcase additional information just through trigger types.
How to create an image hotspot for an image on a website?
Step 1: Install and activate Xpro Elementor addons
Step 2: Enable the Xpro Elementor hotspot widget
Step 3: Add a ‘New Page’ or edit the existing page
Step 4: Drag & drop the Hotspot widget
Step 5: Add an image
Step 6: Add hotspot to the image
Step 7: Customize and style
For more details check out our complete guide on How to Install and use Elementor Hotspot Widget.
What are the key features of the image hotspot widget?
- Add multiple hotspots to an image
- 2 trigger types(click & hover)
- Add a link to next page
- Add text, icons, and images
- Fully customizable
- 100% responsive
Do I need coding skills to use the image hotspot widget?
No, there is no need for coding skills to use the FREE Xpro Elementor hotspot widget. Simply Drag & Drop the widget on the page where you need it and customize it. You can also enjoy our other 130+ Elementor addons for WordPress to design your website like a pro.
Our Blogs
Discover The Latest From Xpro Elementor Blogs

NitroPack vs. WP Rocket – An In-Depth Comparison of Features [2024]
Website speed is an important part of the user experience. If you are looking for a way to boost your website’s performance, a WordPress...
Read More