Table of Contents
Have you ever wished for more control over your website without writing a single line of code?
It is possible if you use a page builder like Elementor for developing your WordPress websites. The Elementor page builder is an extremely popular site builder with over 5 million downloads. It offers incredible customization options and flexibility in building your website.
However, this page builder has limitations in the free version and only takes you so far, because it’s your WordPress theme that controls elements like header & footer, single page/post, archive layouts, and more.
Introduction
In this blog, we will focus on altering and customizing the header part of your site. We will discover 2 methods to easily create a custom header in Elementor using Elementor Theme Builder (paid) and another free and easy way to create a custom Elementor header which we’ll explain later in the blog.
Now, customizing your header isn’t a problem if you’re satisfied with the header options that come with your theme, but each WordPress theme is different in terms of flexibility. So, the built-in options may vary from theme to theme. Or maybe you like the default header but wish you could easily swap it for a different one on a landing page.
No matter the customizations you need in your headers, there are a few effective ways to use Elementor and enjoy full drag’n’drop control over your website’s header. Let’s first see how you can easily create a custom header in Elementor using its very own Pro version.
How to Create a Custom Header using Elementor Theme Builder
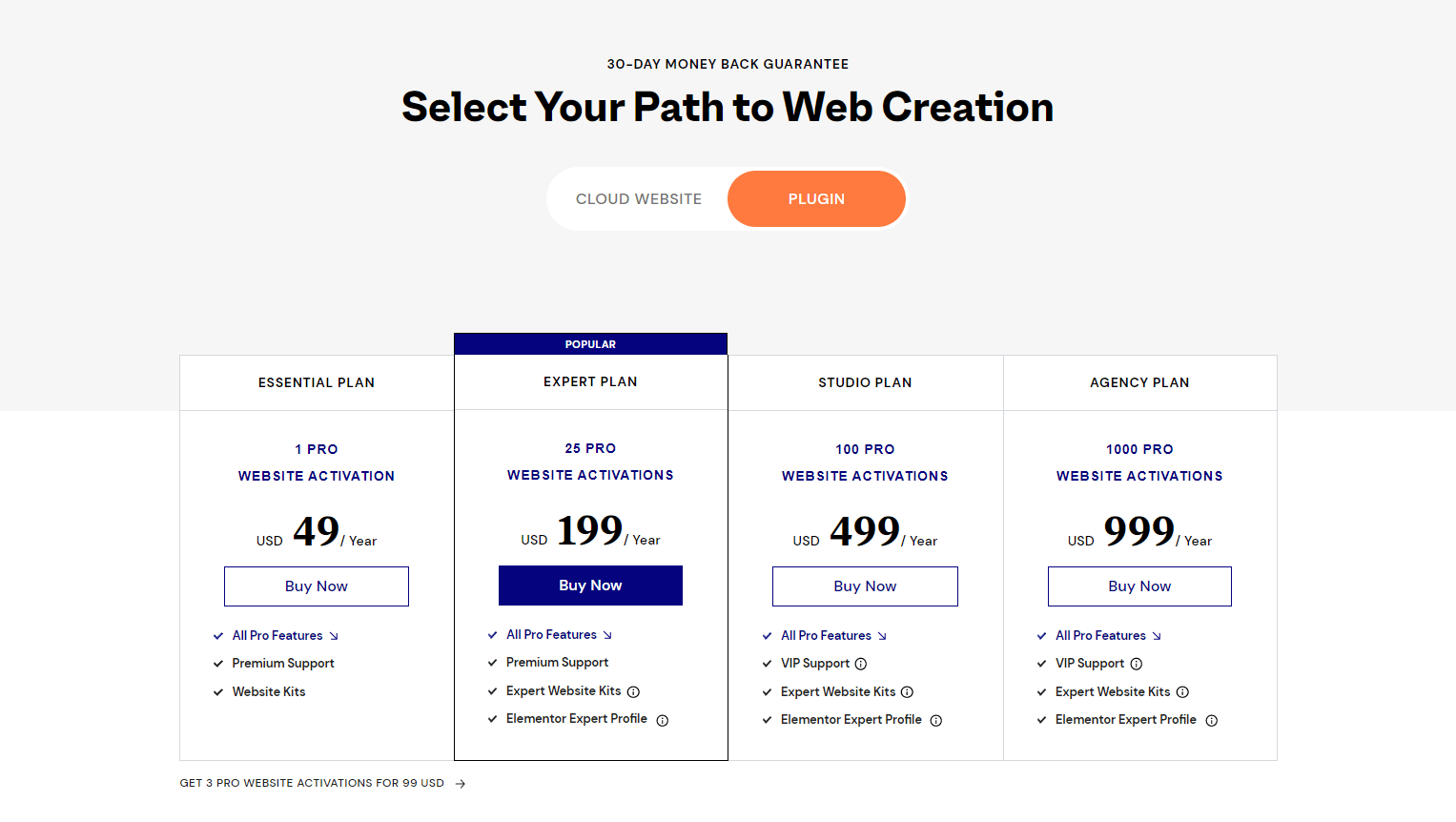
Before we begin the tutorial, it is important to highlight that we will be using the Pro version of Elementor for customizing our header. Elementor Pro (starting from $49) comes with incredible features and one of them is the Elementor Theme Builder.
The builder gives you complete freedom to customize your site parts the way you want. You can also import pre-built templates to quickly add a custom header or use the dedicated theme builder widgets to build your layout.
Okay, enough with the introduction, let’s see how you can use Elementor theme builder to make your website headers more interactive. Follow the steps illustrated below:
Step 1
Find the Elementor Tab in WP Dashboard
Login to your WordPress dashboard and install the Elementor plugin from Plugins > Add New. After the free version is installed and activated. make sure you purchase and install the pro version of the Elementor page builder because otherwise, the Elementor theme builder would not work. This feature is only available with Elementor Pro which also includes dozens of pre-built header templates.
Here we will first create our header template from scratch and later we will import a pre-built header to quickly get started. Once the Pro version is activated, simply:
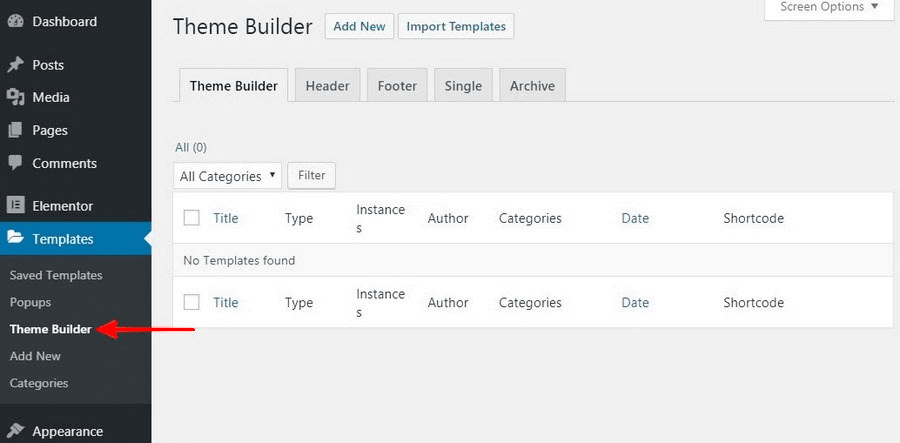
Navigate to Templates > Theme Builder

Step 2
Create a New Header Template in Elementor
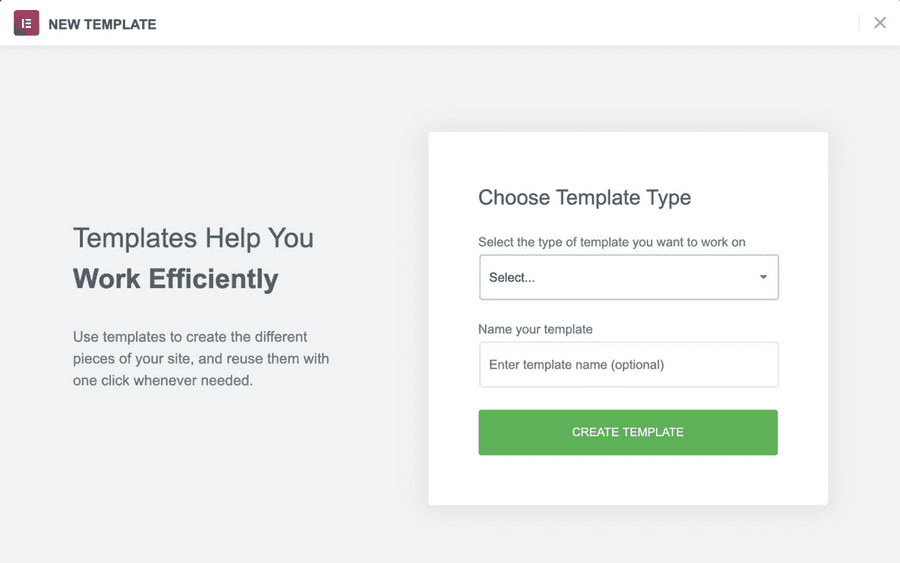
Click the Add New button to create a new template in Elementor.

From the dropdown, select the Header option and enter the name of your template. Finally, click on the ‘create template’ button.
Step 3
Edit your Header Template
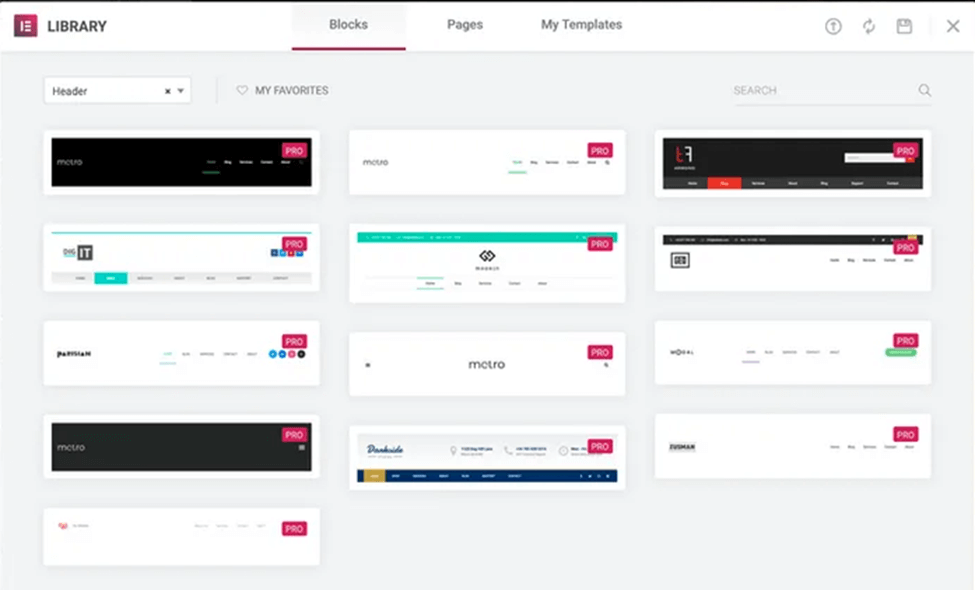
Once your new header template is created and published, you can now edit it directly from the Elementor editor. Now you will see the Elementor template library. The easiest way to add a new header template is by choosing from the massive sections library of Elementor.
Simply choose and insert a header template by clicking the ‘Insert’ button. You can see this insert button once you hover over a template.
We will not go into the details of creating a header from scratch in Elementor. It might take a lot of your time, so we have proposed a better solution in form of a Free theme builder for Elementor. Scroll a bit more to discover the free method to create header and footer templates in Elementor.

You can use the default templates if they fit your header design goals. Otherwise, you can also redesign the template as per your requirements using the dedicated theme builder widgets.
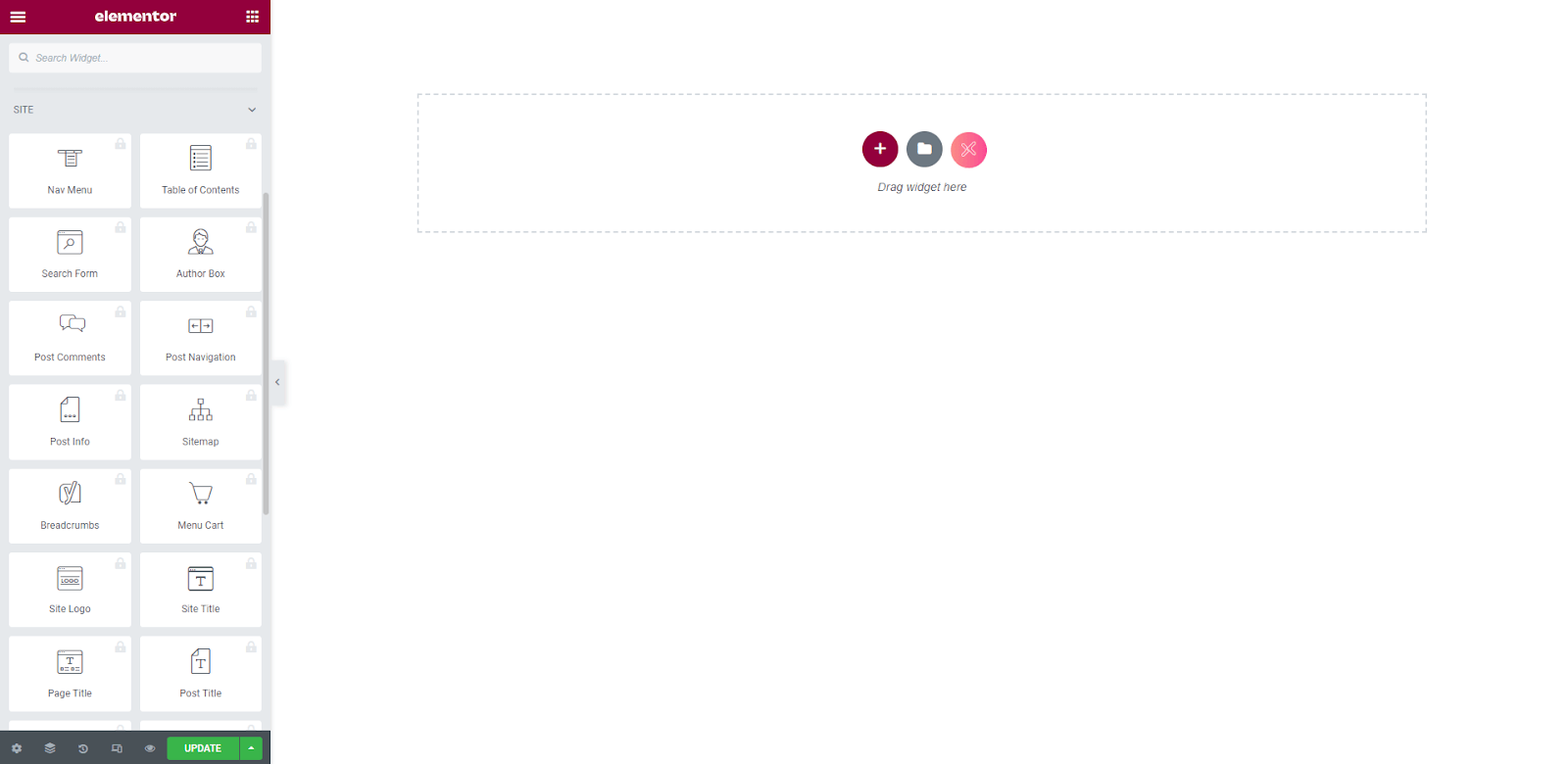
You can find these widgets under the ‘Site’ section in the Elementor Pro sidebar.

Designing your header works the same as any section with Elementor. Simply create a new section, add columns as per your needs, and drag’n’drop different site widgets to create a custom header in Elementor.
Speaking of widgets, you’ll see all kinds of important Elementor widgets (as above) that assist you in building a custom header using the Elementor theme builder.
Here’s a list of useful Elementor theme builder widgets:
- Site Logo
- Page Title
- Nav Menu
- Site Title
- Sitemap
- Search Form
You can pretty much design any header with all important elements using these widgets. Don’t forget to use the dynamic content feature so that your custom header is pulled on every page of your site.
For example, to keep the same logo, you can upload a site logo to your customizer with the ‘Site Logo’ widget and use it as a dynamic element in your header template. This way, the logo will be the same on all pages and you’d only need to swap the logo from one place when an update is needed.
Step 4
Pick Display Locations
The last step in getting your new header template live is to ‘Publish’ it. Once you hit the publish button, you will be prompted to select the display condition. A display condition simply means where in your WordPress website you want to show a specific template ( header in this case).

You will see three options here:
- Entire Site: To display the header of all pages and blog posts of your website.
- Archives: To display the template in specific archive pages or posts.
- Singular: To showcase the header template in a specific page, post, or category.
Setting display conditions for theme parts is one of the most powerful features of Elementor. You can use this feature to create custom pages, posts, and even landing pages within your site.
Elementor Theme Builder (in a nutshell)
Okay, so that was a short and crisp guide on how to create a custom header in Elementor. We know it’s now a great solution but the theme builder gives you the flexibility in creating custom headers using templates or from scratch.
Display conditions are another useful feature that allows you to set multiple headers for multiple pages or posts. You can create more than one header and easily assign them to different pages. This feature might not be available with your traditional themes like Hello or Astra.

The only drawback of Elementor Pro is that it is a paid plugin. If you have a budget of $49 then you can simply purchase and use it for 1 website. On the other hand, if you’re looking for a free alternative to Elementor Pro then go for Xpro Elementor Addons. It is a complete Elementor suite offering 50+ free widgets, a free theme builder, free templates library, and much more. Anyway, let’s highlight the Pros and Cons of Elementor theme builder.
Elementor Theme Builder Pros
- Complete freedom to customize headers
- Fully compatible with the Hello theme
- Comes with intuitive & useful site widgets
Elementor Theme Builder Cons
- No schema markup
- No mega menu
- Compatible with Elementor Pro (the paid version of Elementor)
Now let’s check out a better and free alternative to Elementor Theme Builder. This is what we have been mentioning earlier.
Free Alternative to Elementor Pro for Creating Custom Header
Short on a budget or are you simply looking for a free alternative to Elementor theme builder? The good news is if you’re using the free version of Elementor and want to create a custom header in Elementor then you have a free option in the form of Xpro Elementor Theme Builder.
Power Up Your Elementor Websites
Xpro Elementor Theme Builder is a free alternative to Elementor Theme builder but offers a lot more than the original plugin. It lets you design & customize each theme part right from the front-end live dashboard. You don’t have to visit the WP dashboard to create/assign templates, simply do it from the live dashboard available on the front end.
This free alternative to Elementor Pro works side by side with Xpro Elementor Addons. So, you need to download Xpro Elementor Addons in order to use the free theme builder.
The plugin comes with a massive library of pre-built Elementor page templates and sections which you can easily import and get your Elementor website live in no time. It includes 50+ header and footer templates which you can simply import and customize as you need. This free Elementor theme builder is also fully compatible with popular WordPress themes like Xpro, Hello, Astra, and GeneratePress. Xpro theme is a dedicated theme made especially for Elementor users, you can download it for free.

What Does This Free Alternative to Elementor Theme Builder Offer?
Using this free Elementor theme builder, you can:
- Build a new or customize pre-built header and footer for mobile, desktop, and tablet view
- Edit theme parts like archive pages (blog post, categories, tag archive, author archive)
- Customize a theme’s single post or single page templates (single post, single page, single product, cart, checkout, account)
- Get complete control over the WooCommerce store layout
- Design WooCommerce product pages
- Design a theme’s search page format and layout
- Customize a theme’s 404-page format and layout
- Manage Display Conditions and User Roles

Free Elementor Theme Builder Widgets
Just like the Elementor theme builder, the Xpro one also offers 12+ free theme builder widgets to create custom templates in no time. The only difference is that the Xpro Elementor theme builder offers additional 6+ WooCommerce widgets for your online store. It is important to highlight that these are built-in widgets for free. A list of free Xpro Elementor theme builder widgets is below:
- Elementor Horizontal Menu
- Elementor Site Title
- Elementor Site Logo
- Elementor Post Title
- Elementor Featured Image
- Elementor Post Content/Single Excerpt
- Elementor Woo Product Title
- Elementor Woo Product Description
- Elementor Woo Product Price
- Elementor Woo Product Images
- Elementor Woo Product Rating
- Elementor Woo Product Add To Cart
If these widgets aren’t enough for you and you want additional 15+ widgets then you can always buy the pro version of Xpro Elementor Addons. The pro version doesn’t only offer premium theme builder widgets but also a massive library of pre-built templates, sections, pro widgets, and more.
Yes, almost all of this is also possible by using Elementor Theme Builder but it comes for a price. Our main focus is how to create a custom header in Elementor. Let’s dig in.
How to Quickly Create a Custom Header in Elementor Using Free Theme Builder
Creating unique headers with Elementor couldn’t be easier & time-saving. You can display a fully customized header on a unique page or anywhere on the website using the Display Conditions option. You can also import a pre-built header block to design and publish a stunning header quickly. Some salient features of using Xpro Elementor Theme Builder to create a custom header in Elementor are:
- You can design a custom sticky header
- You can design unique headers for home and inner pages
- You can add a header in a specific category or page using Display Conditions
- You can create a header from scratch using any Xpro module in Elementor
Let’s learn how to create a FREE header for your WordPress website.
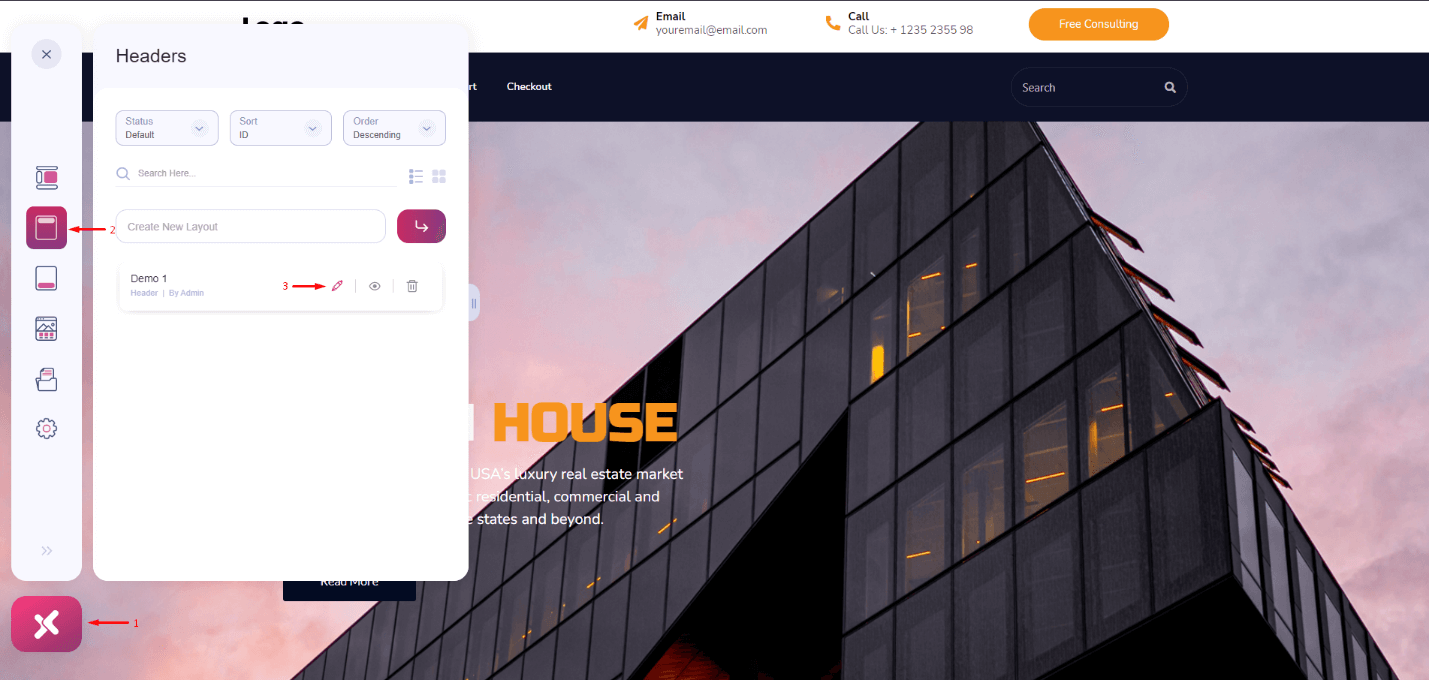
Create or Edit a Header Template
Log in to your WordPress Dashboard and open and edit the page you want to create a header on. Once the editor is open:
- Click on the Theme Builder Icon
- Move to the Header Layouts section
- Click on the Edit icon to change the existing layout or create a new one

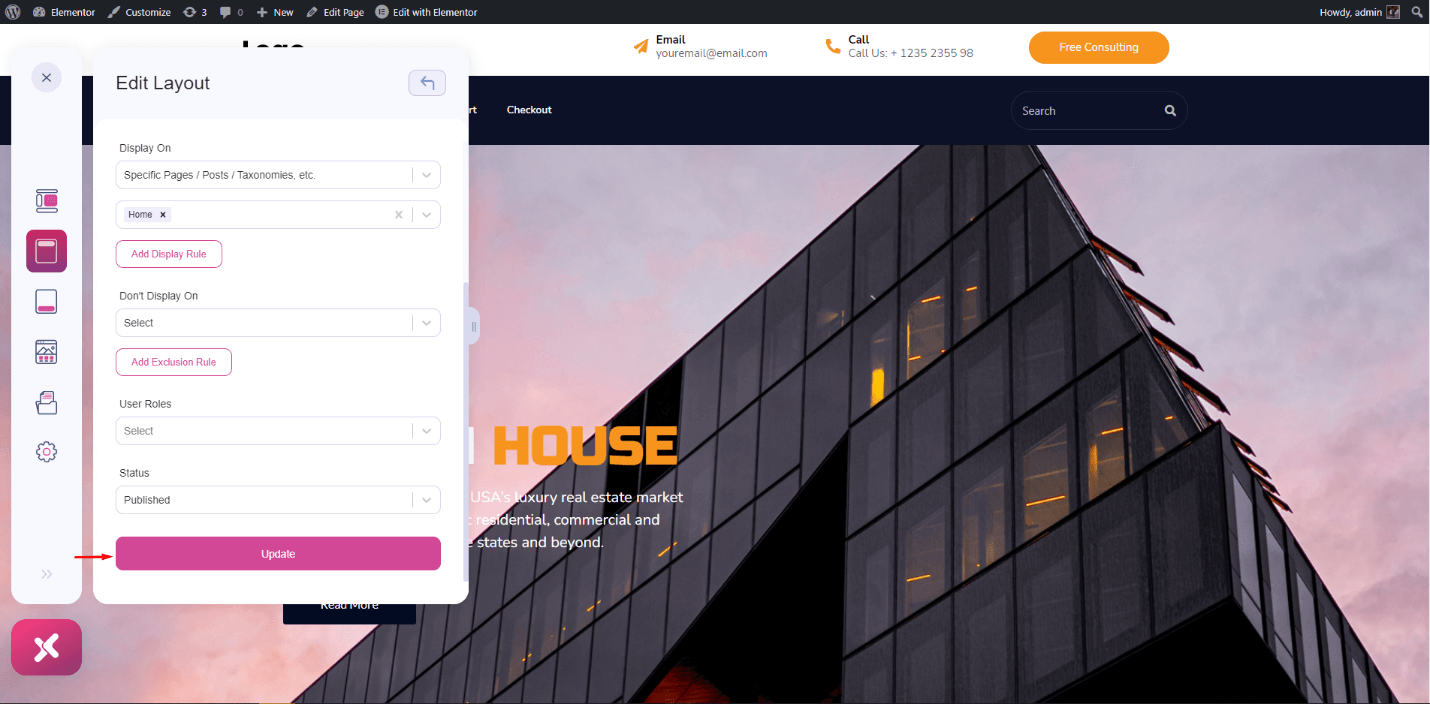
Set Display Conditions
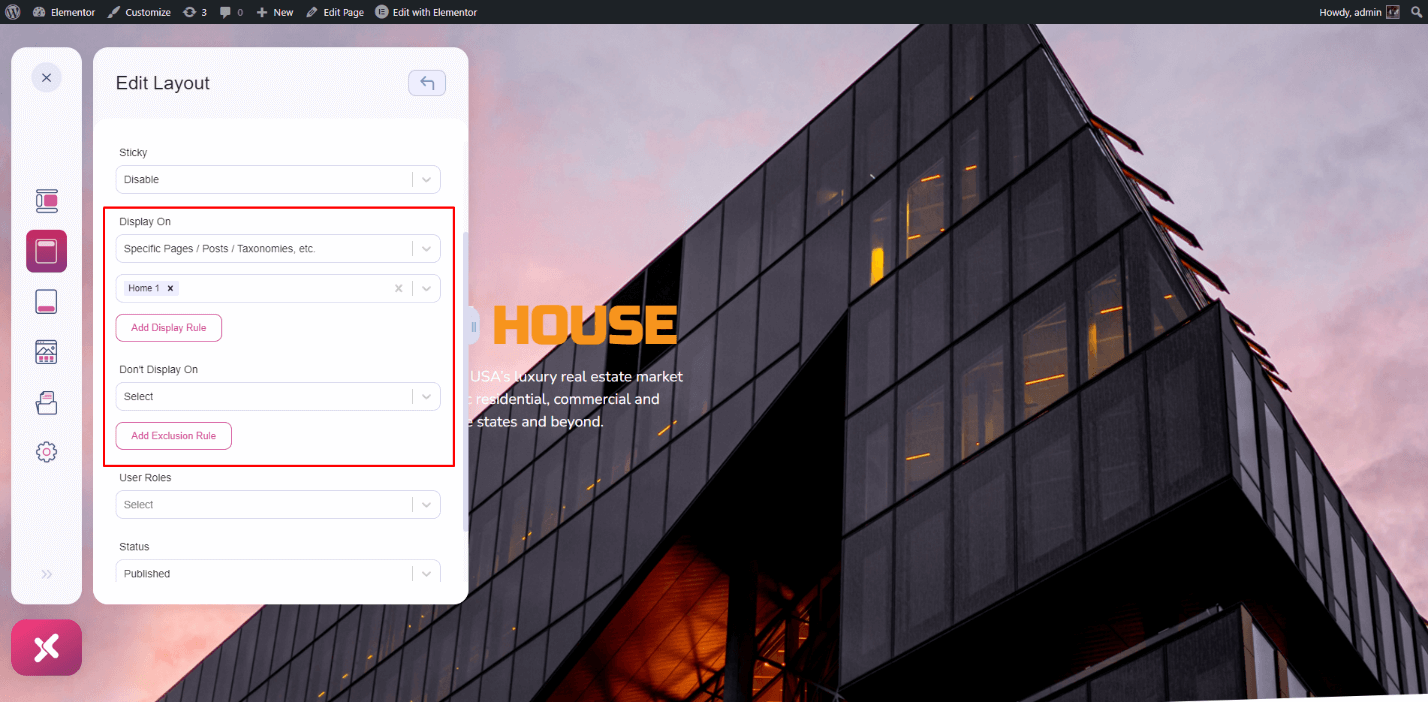
Now on the next screen, set the display condition for your new header template. You can choose to show it only on the current page or the whole website. To do this:
- Scroll to the bottom of the Display On option
- Select the ‘Specific Page / Post / Taxonomies, etc.’ option
- Choose the specific page/post you want this Header Layout to be visible on
Similarly, you can set rules from the Don’t Display On option to hide your Header Layout on a specific page/post.

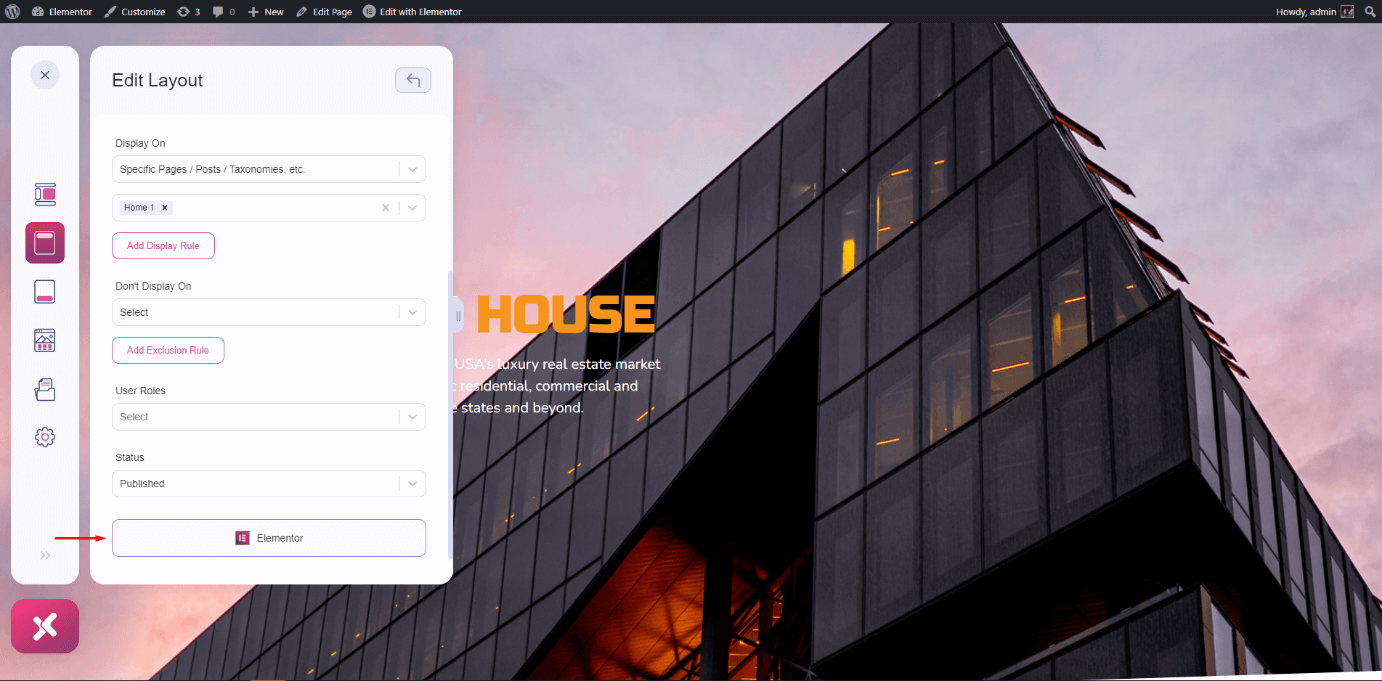
Finally, click on the Elementor button to edit your Header layout.

Now you can design your custom header layout from scratch or use an existing header template available in the Xpro Addons library. Here we are going to insert a header template and then we will edit it as per our needs.
Choose a Header Template
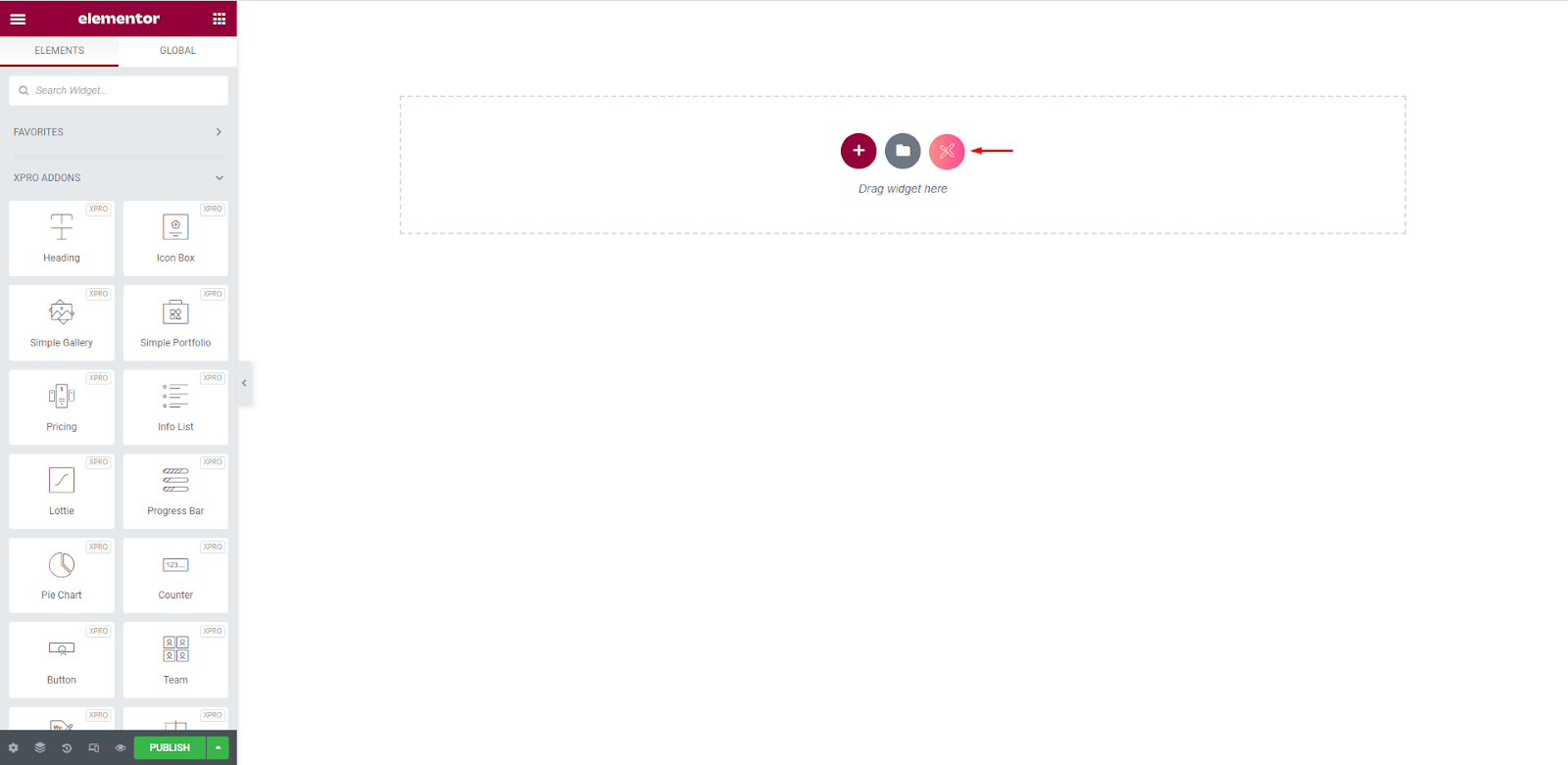
Click on the Xpro Elementor Addons icon available in the Elementor Editor.

Click on the Blocks Tab and select Header Templates from the filter option.

You can choose any header template from the pre-built assets library and simply click on the Insert button to import it into your website. Remember, you can always customize these header templates as you like.

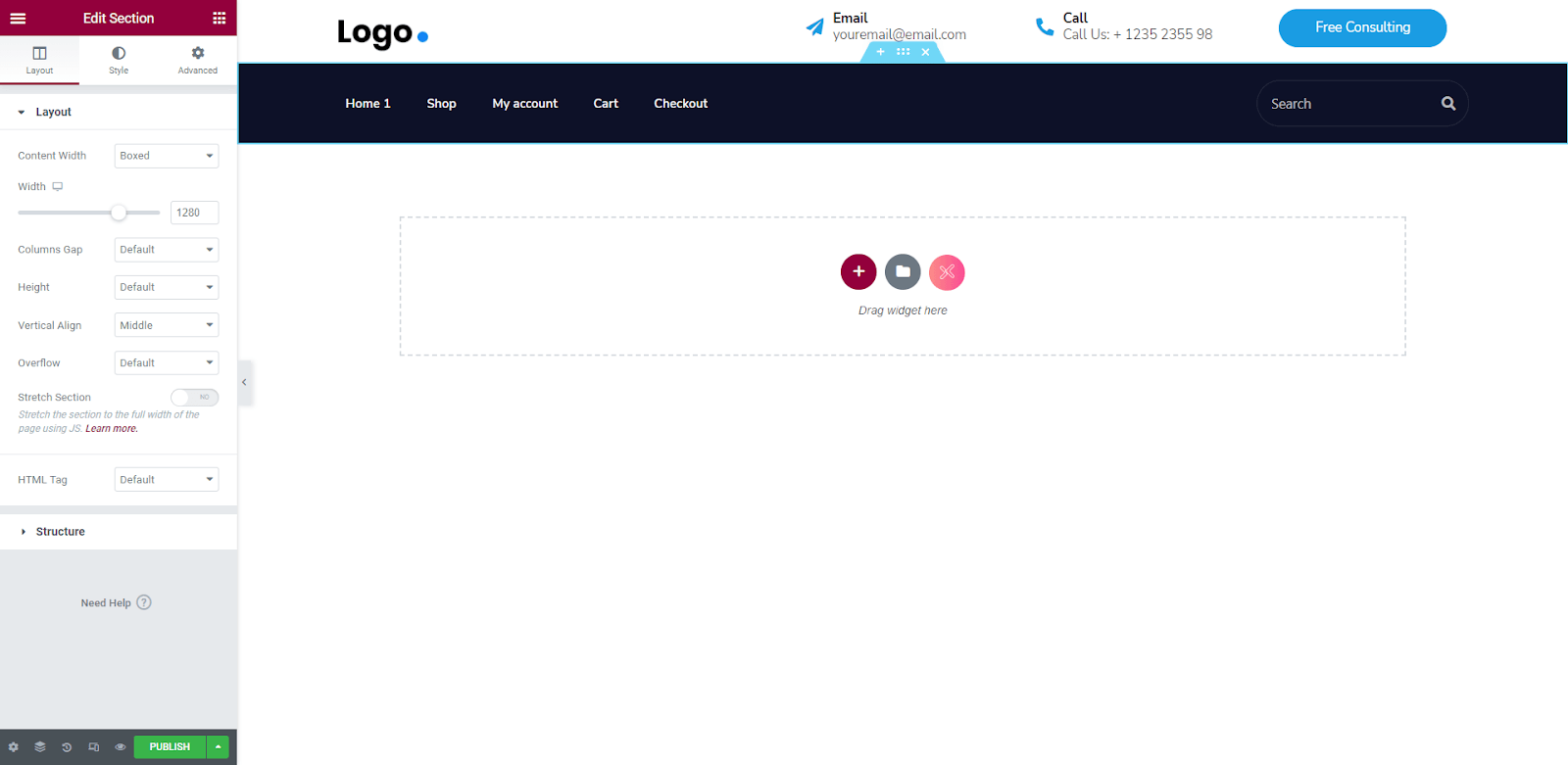
This will be the updated view in your Elementor Editor once you add a header template of your choice.

Customize Header Template using Xpro Elementor Theme Builder
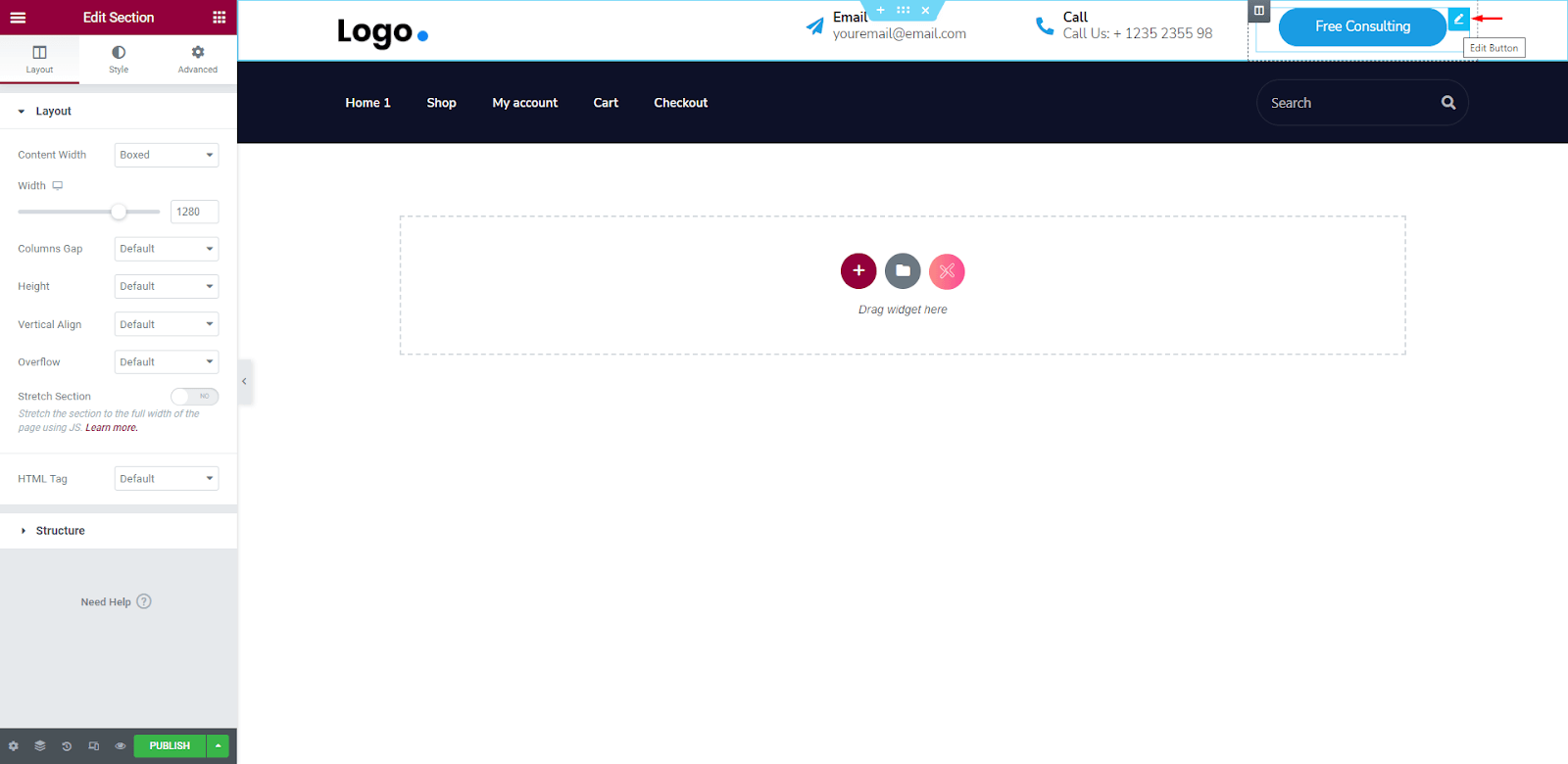
Now you can customize each part of this template to create a custom header in Elementor. For a demo, we are going to change the color button now.
To do this, simply hover on the Button and click on the edit widget icon.

Now click on the Style tab and change the button color for active and hover mode as per your liking. You can also add borders change the typography and much more.

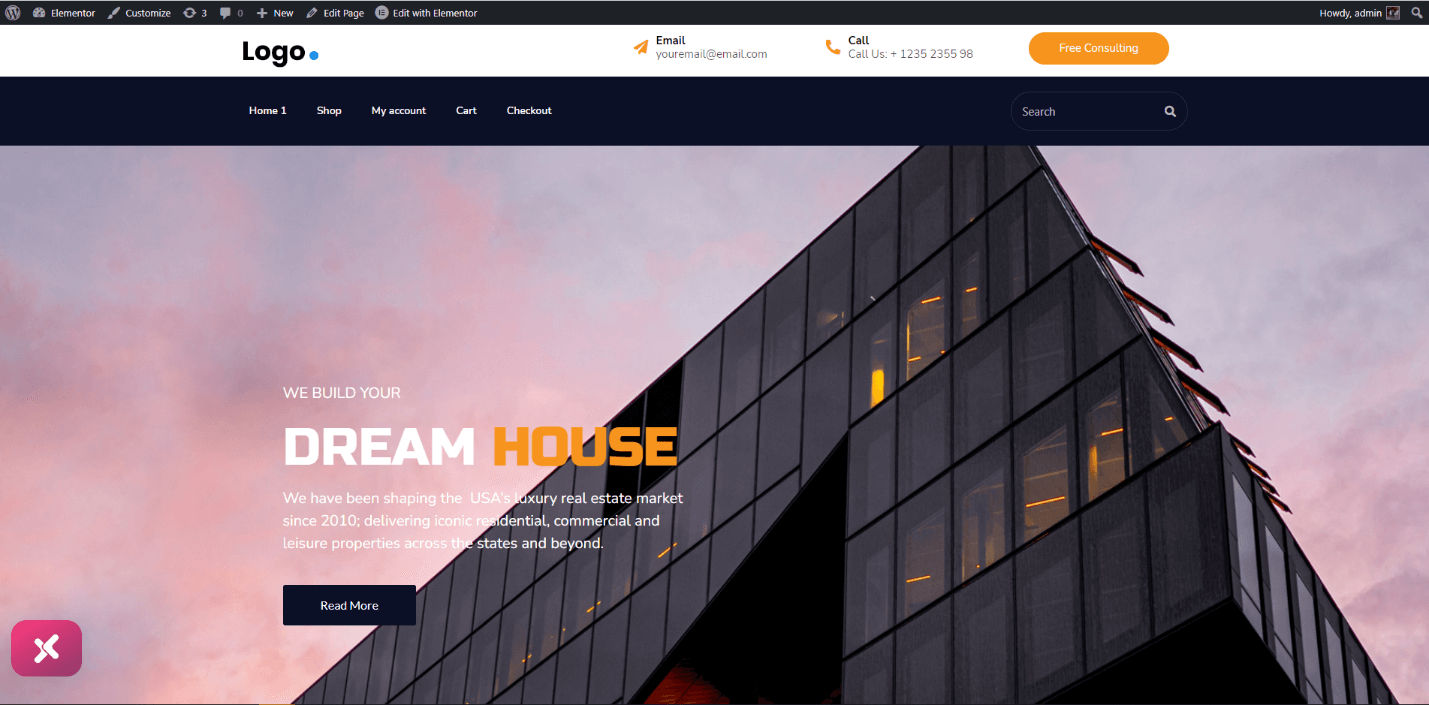
Once you have made your desired changes, simply click on the Publish button to save them.

Now visit the page where you wanted the custom header to be displayed. In this demo, it’s the Homepage. Your header will be fully functional and live on the website.

You can visit the official theme builder documentation for a comprehensive step-by-step process on how you can create a custom header in Elementor using the Xpro Elementor theme builder.
[Bonus] How To Create A Sticky Header In Elementor
Sticky Headers are very important to enhance the overall experience of your site. It also gives your site visitors an easy way to navigate important pages of your website. This ultimately reduces your site’s bounce rate and helps you in generating more leads for your business. Let’s see how you can create a sticky header within a few steps using this amazing theme builder.
You can also view our comprehensive guide on how to create a sticky header in Elementor using our free Elementor theme builder.
Now we have already learned how to create a custom header in Elementor. We will now explore how to create a sticky header in Elementor.
To do this:
- Open the Xpro Theme Builder Dashboard from the front-end
- Click on the Header layout you want to make sticky
- Click on the Edit icon

Once the layout editor is open, simply click on the Sticky option and Enable it from the dropdown menu. This is it, isn’t it amazing? How easily you can make any header template sticky without visiting the dashboard or writing any shortcode?

In the end, click on the Update button to save your setting.

Xpro Elementor Theme Builder – Verdict
The plugin is quite impressive given that it is free, comes with a front-end dashboard, is fully compatible with WooCommerce, has extended Elementor documentation, and offers 12+ free widgets to customize Elementor your website layouts as you want. Let’s see the Pros and Cons of using this free Elementor theme builder for our website.
Pros of Using Xpro Elementor Theme Builder
Xpro Elementor theme builder has already impressed us with tons of features including a sticky header option, free theme builder widgets, free templates, and more. Let’s highlight the benefits of using this plugin:
- Live front-end editing
- Create a custom header & footer
- Create a sticky header for your Elementor website
- Customize templates location
- Pick display conditions, user roles, and more
- Create 404 page, search result page template
- Full compatibility with WooCommerce
- Fully integrated with popular WordPress themes
- Customize post detail pages
- Create custom templates for post & product category
- Create custom blocks and use them anywhere on the website
- Define global theme templates
- Free widgets to easily customize site parts
- Priority support & lifetime updates
- Fully documented plugin
Cons of Using Xpro Elementor Theme Builder
Xpro Elementor theme builder has a lot of features to offer but it still needs time to stand out from other paid or free theme builders in the market.
- New theme builder plugin in the market
Conclusion
No matter which theme builder you choose, you will easily be able to customize websites because of the flexibility of Elementor. Considering the two methods discussed above, Xpro Elementor Theme Builder has a slight edge because it made it quite easy for WordPress website owners to customize the header and footer parts on the go (front-end dashboard), making websites more attractive and subtle.
Also Read: How to Create a Sticky Header in Elementor
You no longer need to be dependent on the web developer to tweak your header.php file for you. You can do this yourself right from the front-end dashboard. So there’s no more switching to a different theme only to change the position of the header logo, or spending hours customizing the CSS of header and footer site parts.
On the other hand, we have the official theme builder plugin from Elementor. It’s as good as the Xpro’s one but comes with a price tag. Just like Xpro’s theme builder, Elementor theme builder also has full support for popular themes like Hello, Astra, and GeneratePress.
So, the ball is in your court. If you are looking for a free theme builder to create a custom header in Elementor then the Xpro Elementor theme builder is your go-to choice. Otherwise, you can always purchase Elementor Pro for $49 (1 site activation) and create headers as we explained above.
If you find this article useful then you will surely find some more helpful tips and blogs by joining our Xpro Elementor Community. You can also follow us on Facebook & Instagram to stay updated with the latest Elementor news. Download 50+ free Elementor widgets and a Free Elementor theme builder to elevate your Elementor experience.