Xpro Grid Column Extension for Elementor
The Elementor Column Grid extension by Xpro Addons allows designers to organize the content on the website and adjust the overall alignment of the page layout. This invaluable feature empowers designers by providing structural lines that enable a clear understanding of content ratios and alignments. By offering a visual framework, it enhances the designer’s comprehension of the page design and elevates the overall design experience.
With the Coulmn Grid extension for Elementor, you can achieve accurate design precision to create a visually appealing website that captivates your audience. Xpro Elementor Addons is filled with amazing widgets, features, and theme templates that assist developers to create a visually appealing website. Xpro extensions simplify the website development process and enhance the appearance with stunning effects. The Grid Column feature is easy to use and makes the designing process fun.
How to Install Xpro Grid Column Extension for Elemntor
Requirements
You need to install and activate the Free version of Xpro Elementor Addons to use the Xpro Grid Column extension for your WordPress websites. Once the plugin is installed, just make sure Grid Column is ‘Enabled’ from the Extensions tab of the Dashboard.
Follow the steps below to enable the extension:
Step 1
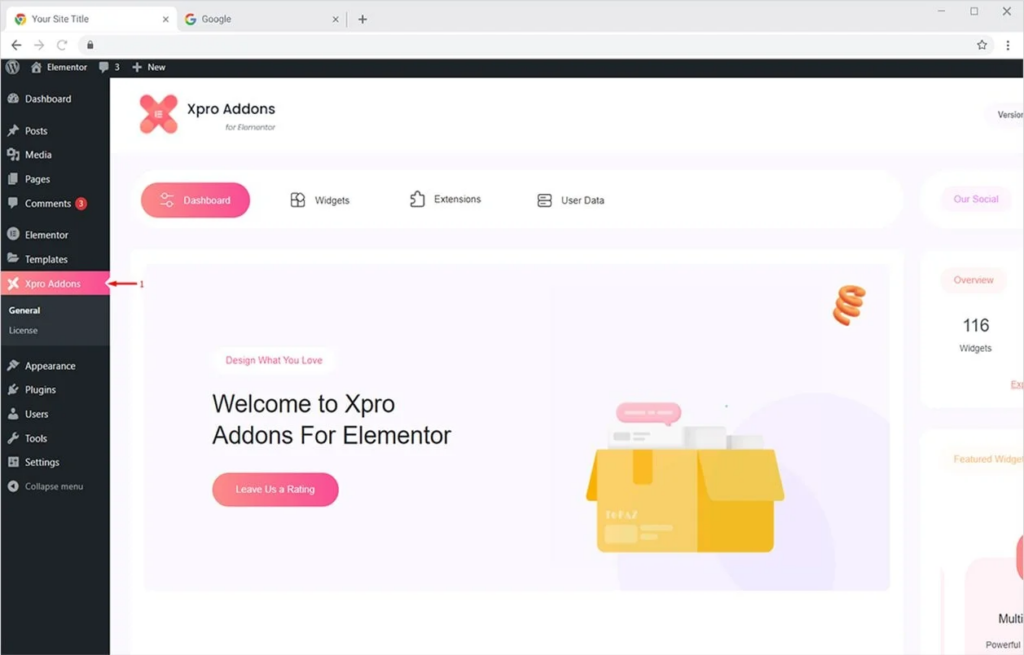
Click on the Xpro Addons option available in the WordPress dashboard menu.

Step 2
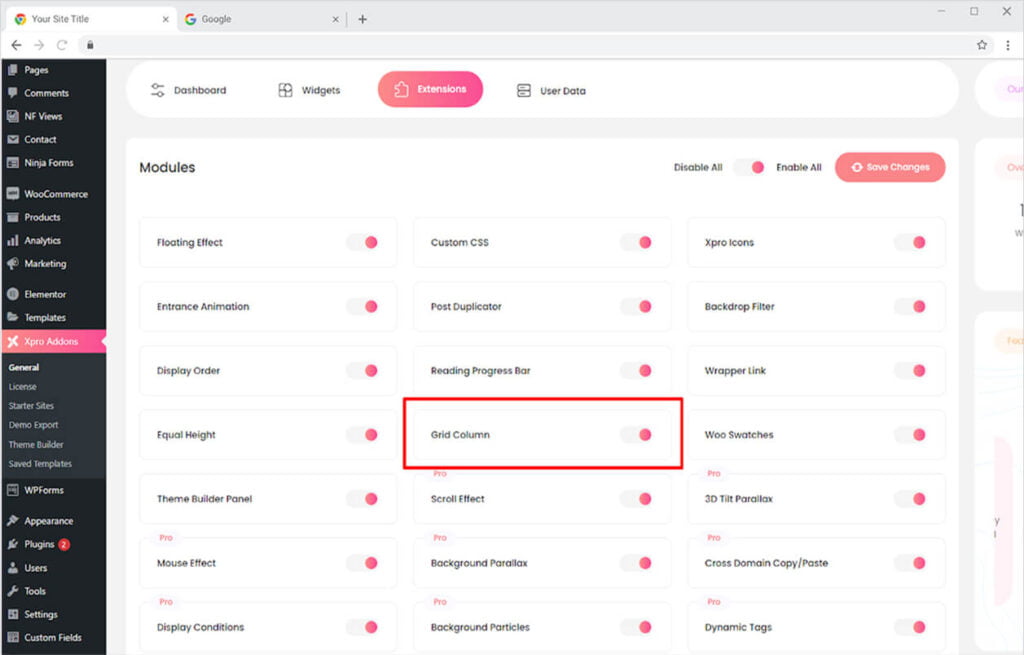
From the Dashboard, click on the Extensions Tab, find the Grid Column option, and then toggle the button ‘ON’ to enable it.

How to Use Xpro Grid Column Extension for Elementor
Enabling this grid provides a guide to the designer to better understand the proportion of widgets and content. This helps them to design a framework to understand and match the space and width of the content. These grids do not appear to the reader, however, improve their experience on your site.
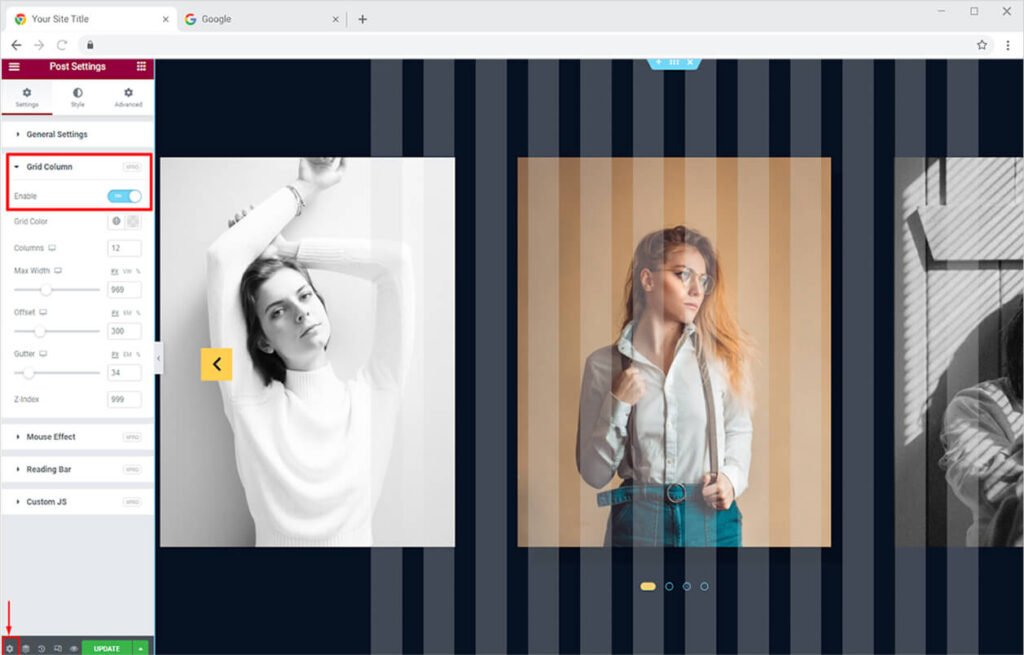
To use this feature, click on the engine icon for the setting at the left bottom and open up the page setting. Click and open the Grid Column menu and then toggle on to enable Grid Column.

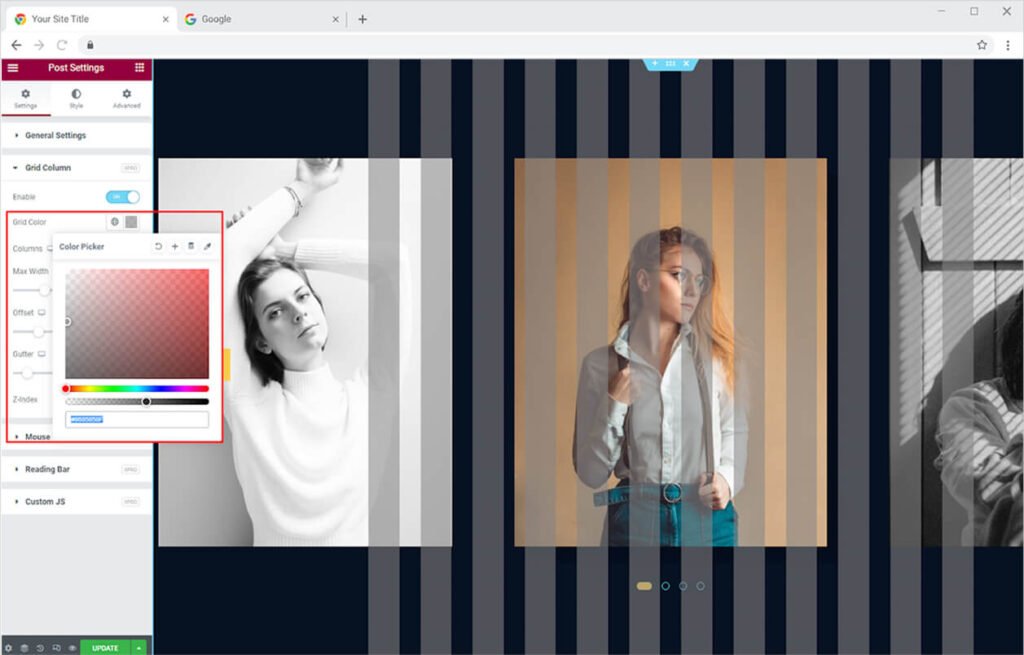
Click on the color option to change the color of the grids. Choose a color that makes you better understand the alignment of the content.

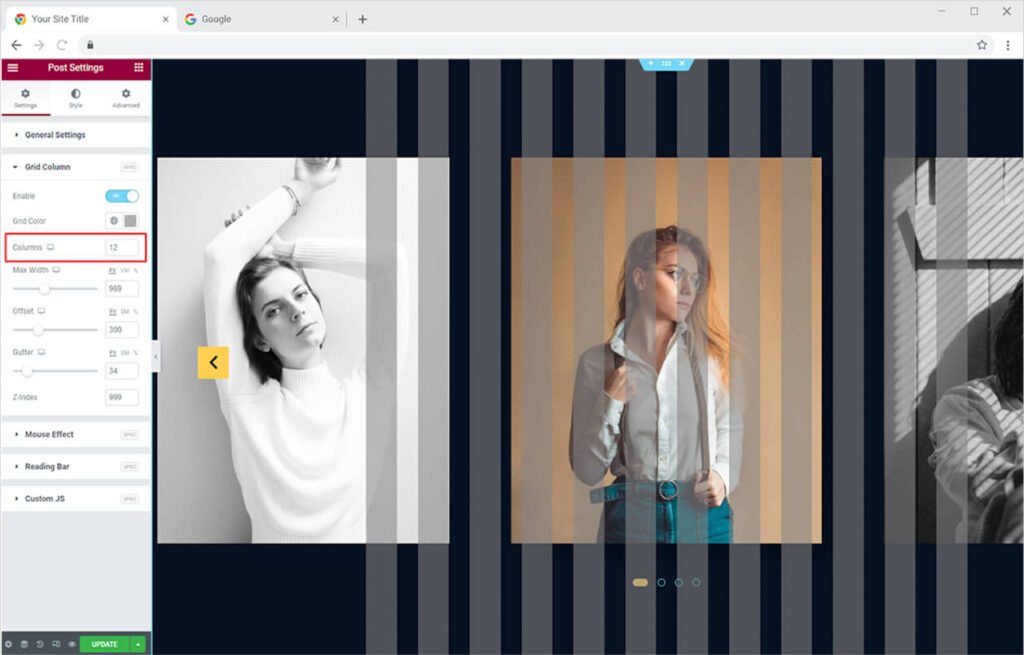
The default setting for the column grid shows 12 columns, however, you can increase or decrease the numbers based on your preference from the Columns bar.

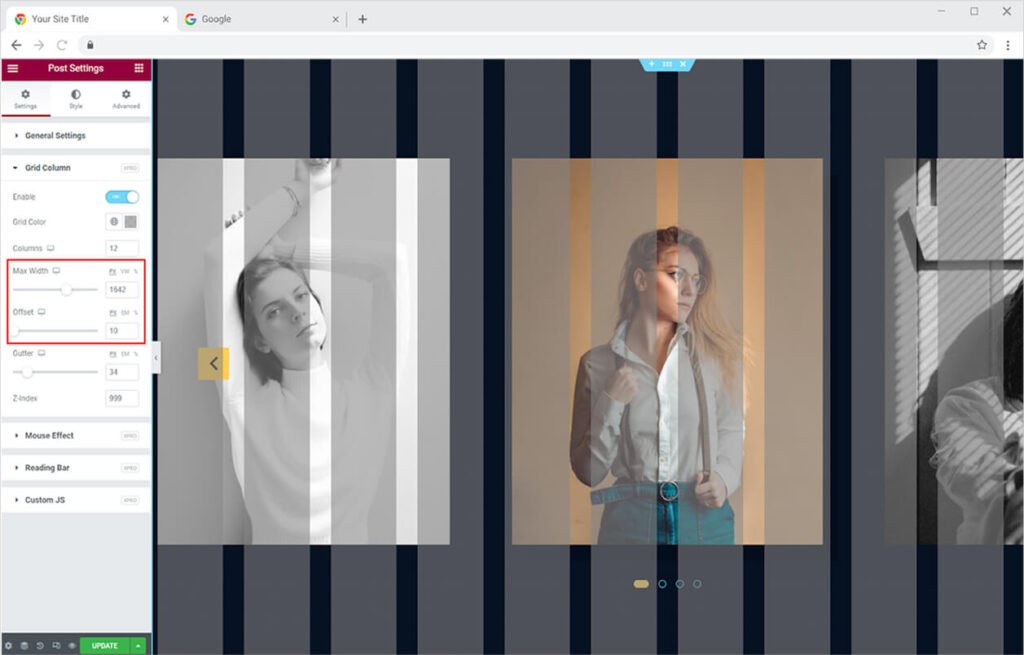
Adjust the size of the grid according to your choice from Max Width and Offset options. Drag the circle or write size to find the grid size of your choice.

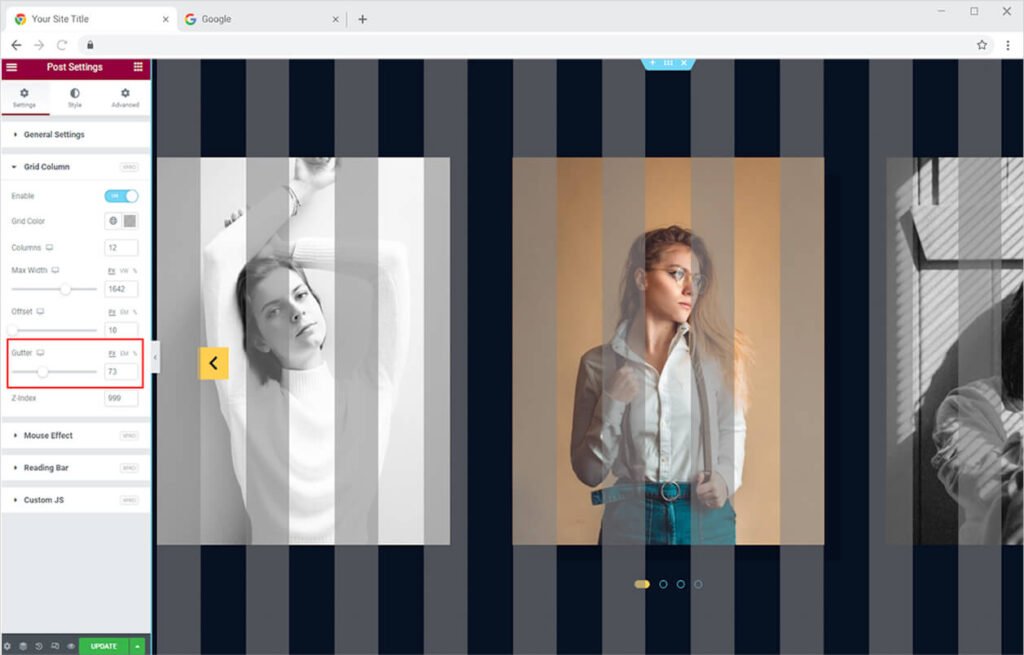
Adjust the size of the space between columns from the Gutter option. Drag the circle and find the space which you think is better.

Best Grid Column Extension for Elementor
This was all from the Xpro Grid Column extension for Elementor. We hope that you understand the functionality and application of this powerful extension. Utilize this feature to create a perfectly aligned website.
If you want to discover more features like Grid Column, then check out the Xpro Equal Height extension for Elementor that helps give your widgets equal height. Xpro Elementor Addons consist of a wide range of amazing widgets, features, and themes that enable the developer to effortlessly design an appealing website. Check our list of Elementor Extensions that give your site stunning effects.